Googleタグマネージャーとアナリティクスを利用して、ユーザーのIPアドレスとアクセス時刻を取得する方法について、スクリーンショットを交えながら分かりやすく解説します。
ここではWordPressを例に説明しますが、他のサーバーでも同様に設定可能です。
注意事項
今回ご紹介する方法では、IPアドレス・アクセス時刻を取得する過程で外部のサーバーにアクセスします。
IPアドレスは個人情報に当たるため、プライバシーポリシー等においてユーザーに対し、IPアドレスを取得している旨・外部にアクセスしている旨を告知する必要があります。
また、Googleアナリティクス・Googleタグマネージャーの初期設定が済んでいることを前提に解説します。
カスタムディメンションの設定
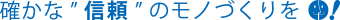
Googleアナリティクスの設定画面を開いて、以下の様に進めてください。
管理→プロパティ→カスタム定義を開く

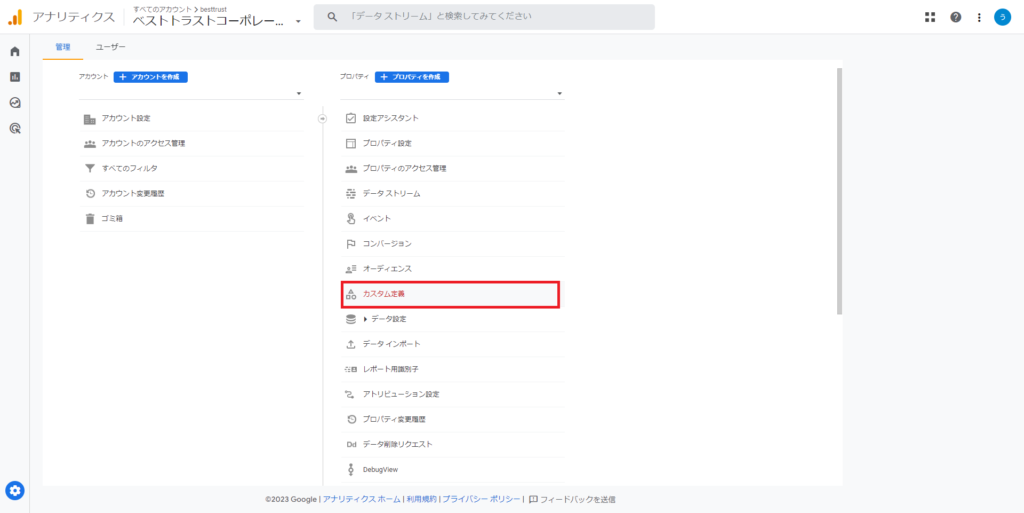
カスタムディメンションを作成をクリック

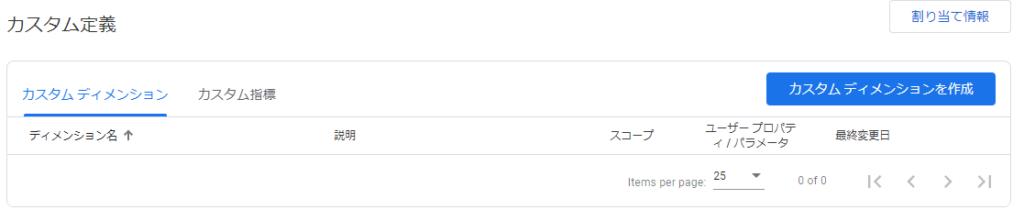
必要事項を入力してください。
IPアドレス・アクセス時刻、それぞれに必要になりますので、2つ設定してください。
| IPアドレス (ユーザー毎に変わらないもの) |
アクセス時刻 (イベント毎に変化するもの) |
||
| ディメンション名 | 適当な名前を設定します。 何を計測しているかが分かりやすいものが良いでしょう。 |
IPアドレス | アクセス時刻 |
| 範囲 | どのタイミングで取得するかを選択します。 | ユーザー | イベント |
| 説明 | 任意です。 | ||
| ユーザープロパティ | 後ほど、コードの設置で利用します。 英数字が良いでしょう。 |
ip_address | access_time |

変数の設定
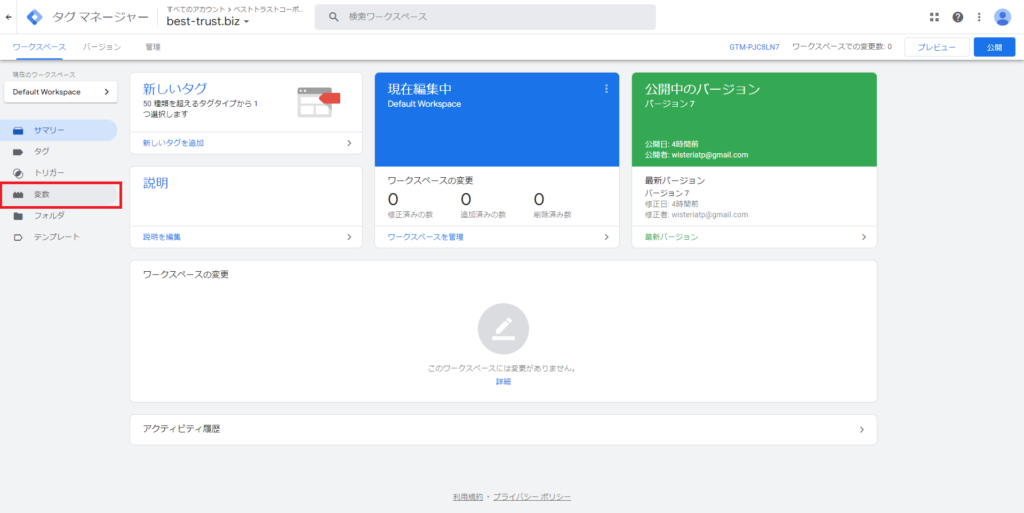
Googleタグマネージャー上での設定も必要になりますので、以下の様に進めてください。
変数をクリック

新規をクリック

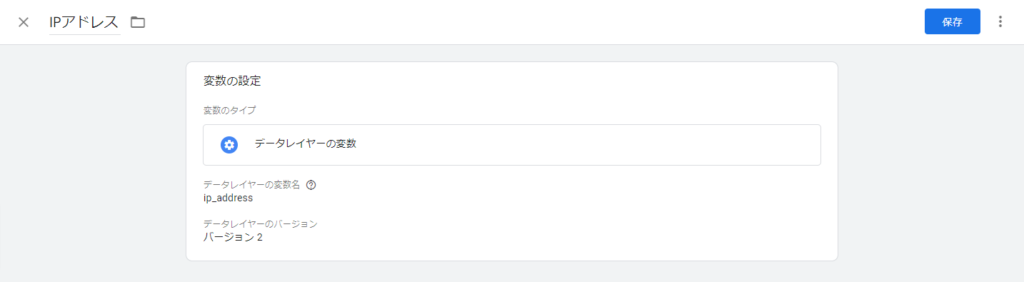
必要事項を入力し、保存をクリックしてください。
| IPアドレス | アクセス時刻 | ||
| 変数名(左上) | 区別するための値です | IPアドレス | アクセス時刻 |
| 変数のタイプ | 変数のタイプを設定します。 | データレイヤーの変数 | データレイヤーの変数 |
| データレイヤーの変数名 | データをを送受信するための値です。 | ip_address | access_time |

タグの設定
タグをクリック

Google アナリティクス – GA4をクリック

ユーザープロパティの行を追加をクリックし、必要事項を入力してください。
- プロパティ名
- 「カスタムディメンションの設定」で設定したユーザープロパティの内容を入力
- ここでは「ip_address」に設定
- 値
- 右側の+マークをクリックし、先ほど設定したデータレイヤーの変数を選択
右上の保存をクリックしてください。

タグの一覧画面に戻ります。
新規をクリック

- タグの種類
- クリックし、Google アナリティクス: GA4イベントを選択
- 設定タグ
- Google アナリティクス – GA4を選択
- イベント名
- 「page_view」と入力
- イベントパラメータ
- 行を追加をクリックし、必要事項を入力
- パラメータ名:「access_time」を入力
- 値:右側の+マークをクリックし、先ほど設定したデータレイヤーの変数を選択
- トリガー
- All Pagesを選択

コードの設置
</head>の直前に以下のコードを挿入してください。
<!-- 「analyticsIP」を読み込むコード -->
<script type="text/javascript" src="//www.analyticsip.net/getIP/public_html/ra/script.php"></script><noscript><p><img src="//www.analyticsip.net/getIP/public_html/ra/track.php" alt="" width="1" height="1" /></p></noscript>
<!-- dataLayerにIPアドレスを設定するコード -->
<script>
dataLayer=[{
'ip_address': trackCommonMethod.getIP(),
'access_time': trackCommonMethod.getAccessTime()
}];
</script>
<!--
Google Tag Managerのコード
Googlt Tag Managerからコピーしてください。
-->
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXXX');</script>
<!-- End Google Tag Manager -->ここまでで必要な設定は終わりました。
設定の反映に時間がかかることもあるため、しばらく待ちましょう。
最後に、収集したデータを確認するための手順をご紹介します。
収集したデータを確認する方法には2種類があり、両方を順にご紹介します。
リアルタイムページから確認する方法
まず、リアルタイムページから確認する方法です。これは、直近30分のアクセスのデータを確認することができます。
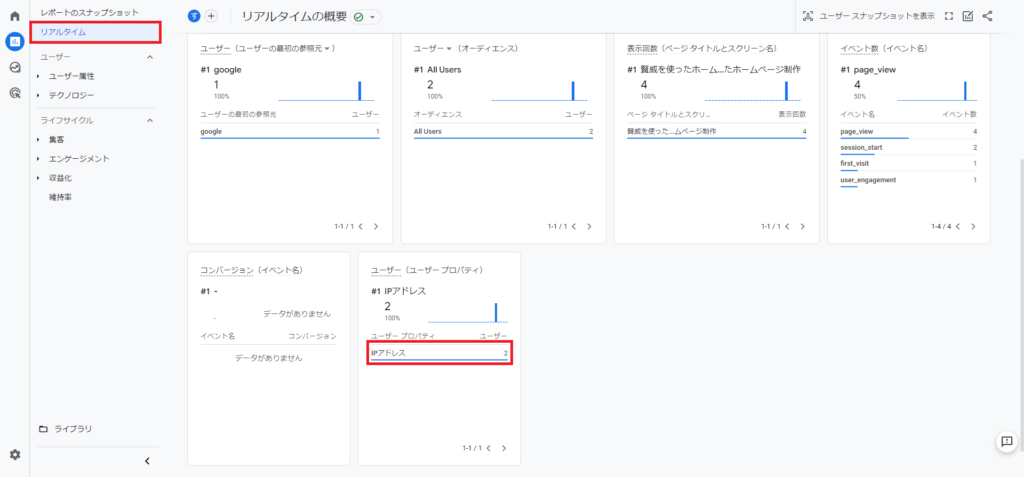
Googleアナリティクスのレポート>リアルタイムを開きます。
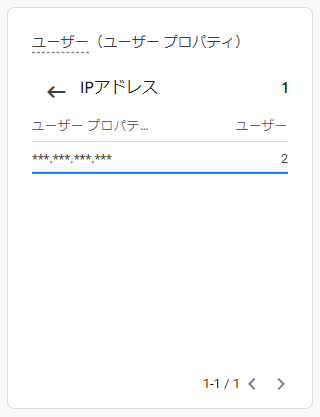
少し下にスクロールすると、ユーザー(ユーザープロパティ)という項目があるので、その中のIPアドレスをクリックします。

直近30分にアクセスのあったIPアドレスを一覧で表示することができます。

データ探索を作成する方法
次にデータ探索を作成する方法です。これは、1日以上前のデータを確認することができます。
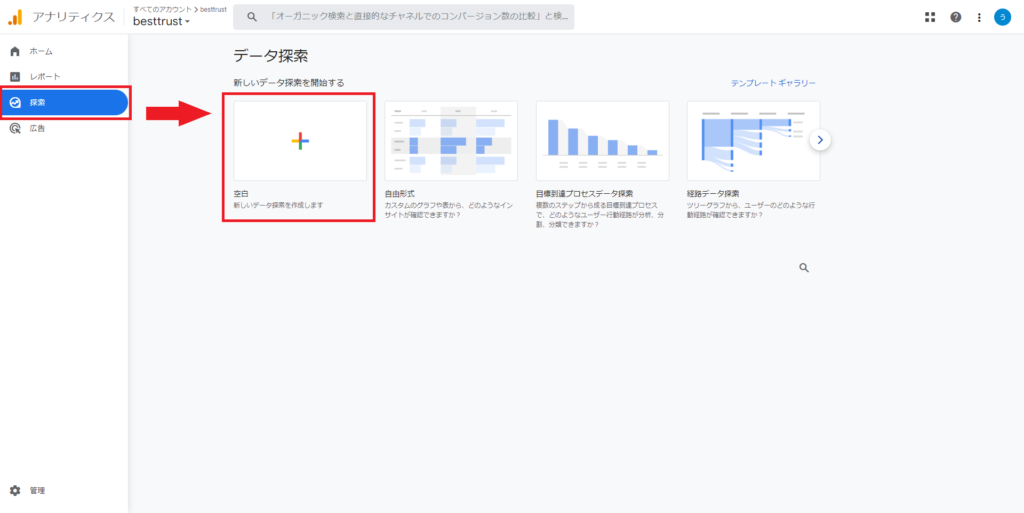
Googleアナリティクスの探索を開き、空白をクリックして、データ探索を作成する。

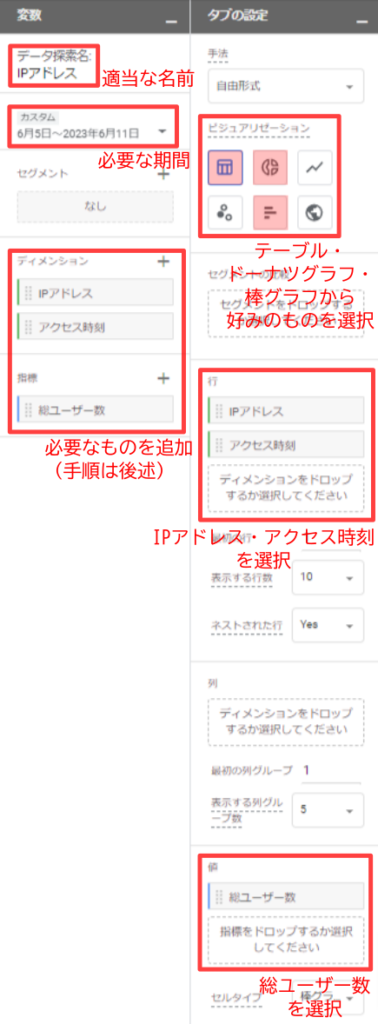
以下の画像の通りに設定

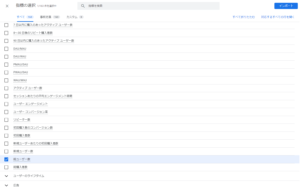
変数のディメンションと指標は、以下の手順で追加してください。
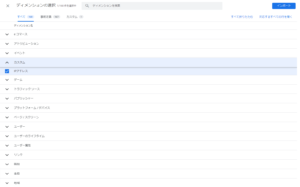
- +マークをクリック
- 必要なもの(IPアドレス・アクセス時刻・総ユーザー数)を選択
- 右上のインポートをクリック


これで、画面の右側にIPアドレスの一覧が表示されます。
いかがでしたでしょうか?少しプログラミングの知識が必要になりますが、Googleアナリティクスを利用することで、簡単にユーザーのIPアドレスを取得することができます。IPアドレスを分析することで、より詳細なアクセス解析が可能になりますね。