メールフォームプロの設置・設定方法の使い方ガイド
こんにちは、
最近、ワードプレスのコンタクトフォーム7は、バージョンアップしてメールが届かないなどの不具合が多いため
メールフォームだけ別のものを使う人が増えてきました。
そこで
多く使われているメールフォーム
メールフォームプロ
メールフォームプロCGI | 札幌Web制作のシンクグラフィカ
の使い方について解説していきます。
メールフォームプロのCGIの設置と設定方法
今回、導入までの動画を説明した人がいなかったので
動画を作って説明しました。
一番初めの導入のところから解説しています。
参考にしてみてください。
■メールフォームプロの使い方-その①ーダウンロード・パーミッションの設定
テキストで読みたい方は下記から
メールフォームプロの設置方法
まずは、メールフォームプロを設置していくので
メールフォームプロの設置方法からお伝えしていきます。
設置の流れは、
シンカグラフィカさんの公式ページにいってメールフォームプロのCGIプログラムをダウンロード。
↓
FTPソフト(flieZira)などでメールフォームプロでダウンロードしたフォルダ群をドラック&ドロップでアップロード。
↓
パーミッションの設定
↓
アップしたexample.html にアクセスして動作確認
ちゃんとメールが届くか確認
↓
コンタクトフォームのフォームを設置して動作するか確認
の流れになります。
メールフォームプロを公式サイトからダウンロード
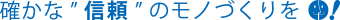
シンクグラフィカさんの公式サイトから
メールフォームプロをダウンロードします。
メールフォームプロCGI | 札幌Web制作のシンクグラフィカ
上記リンクです。

すると
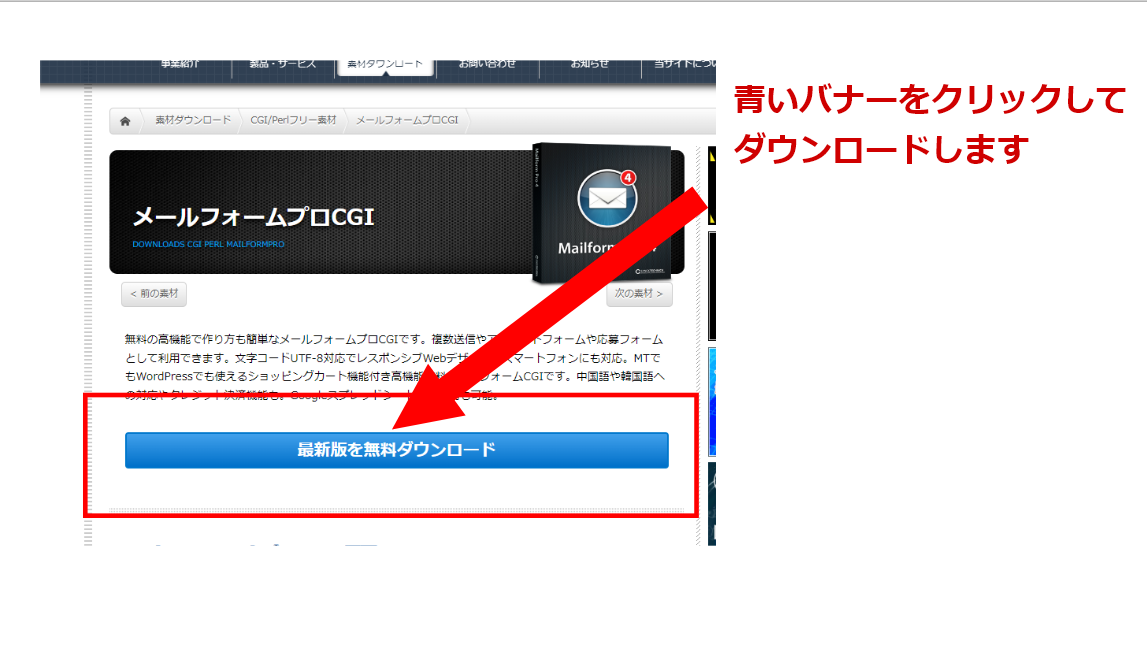
下記のファイルがダウンロードされます。
フォルダ
esamples フォルダ
iplogs フォルダ
maiformproフォルダ
mfp.staticss フォルダ
htmlファイル
example.html
thankss.html
pdfファイル
mailformpro4.31.pdf

パーミッションの設定
次にパーミッションの設定をしていきます。
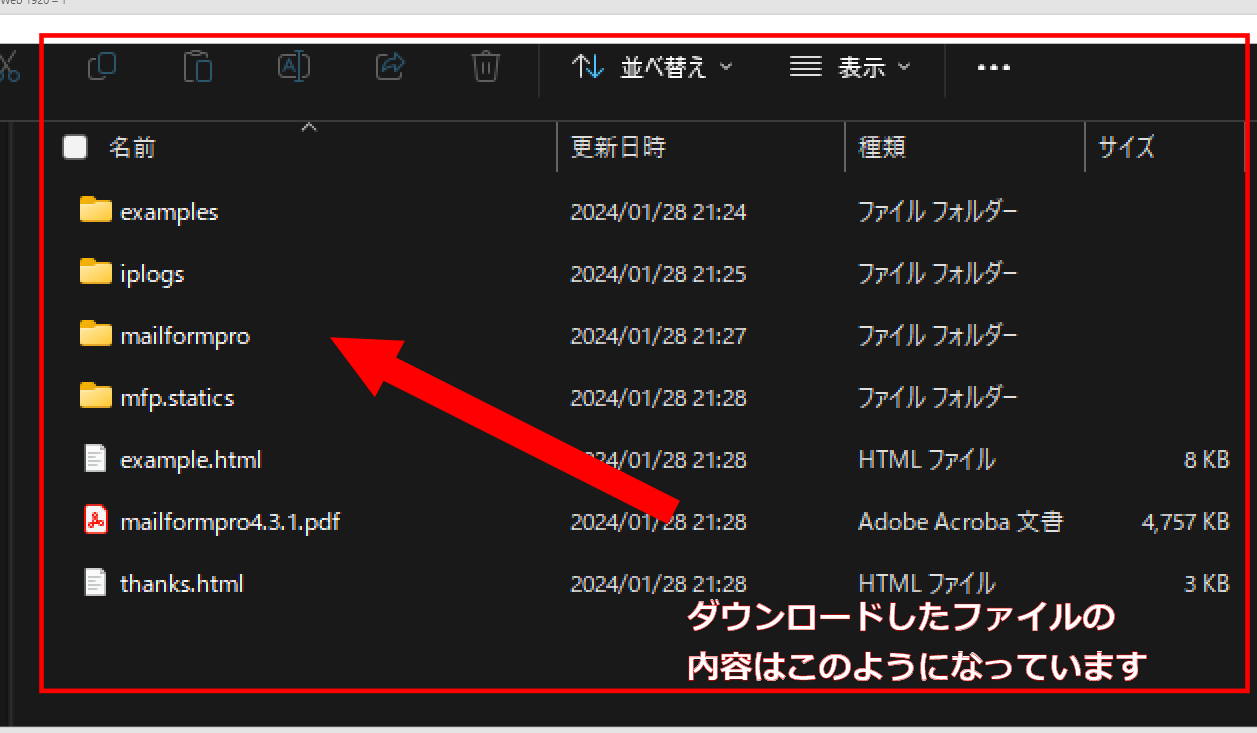
サーバーにはFTPソフトなどでアップしたい場所に丸ごと今回のファイルをアップしていきます。
※CGIが特定のディレクトリでしか動かない場合は、動作するフォルダにアップしていきます。
パーミッションの設定は、ダウンロードしたPDFファイルに書いてあります。

ファイルのアップロードはFTPソフトでアップしてくのですが
Filezira というソフトがアップロードもダウンロードも速度が速くておすすめです。
下記になります。
https://filezilla-project.org/
Filezira の使い方については、
【FTPソフト】FileZillaの使い方を初心者向けに解説する
上記サイトをご覧ください。
では、
パーミッションの設定の説明をします。

上記のように、FTPにそのままアップロードします。
そしたら
パーミッションを設定していきます。
mailformproのパーミッション
mailformproのディレクトリのパーミッションを設定していきます。

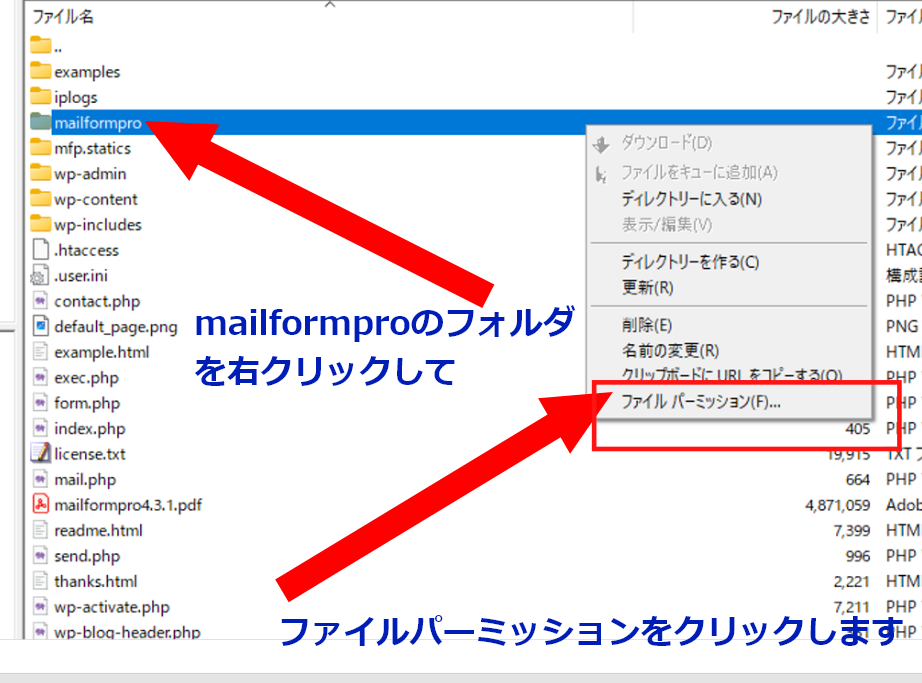
mailformpro のフォルダを右クリックして
ファイルパーミッションをクリックします。

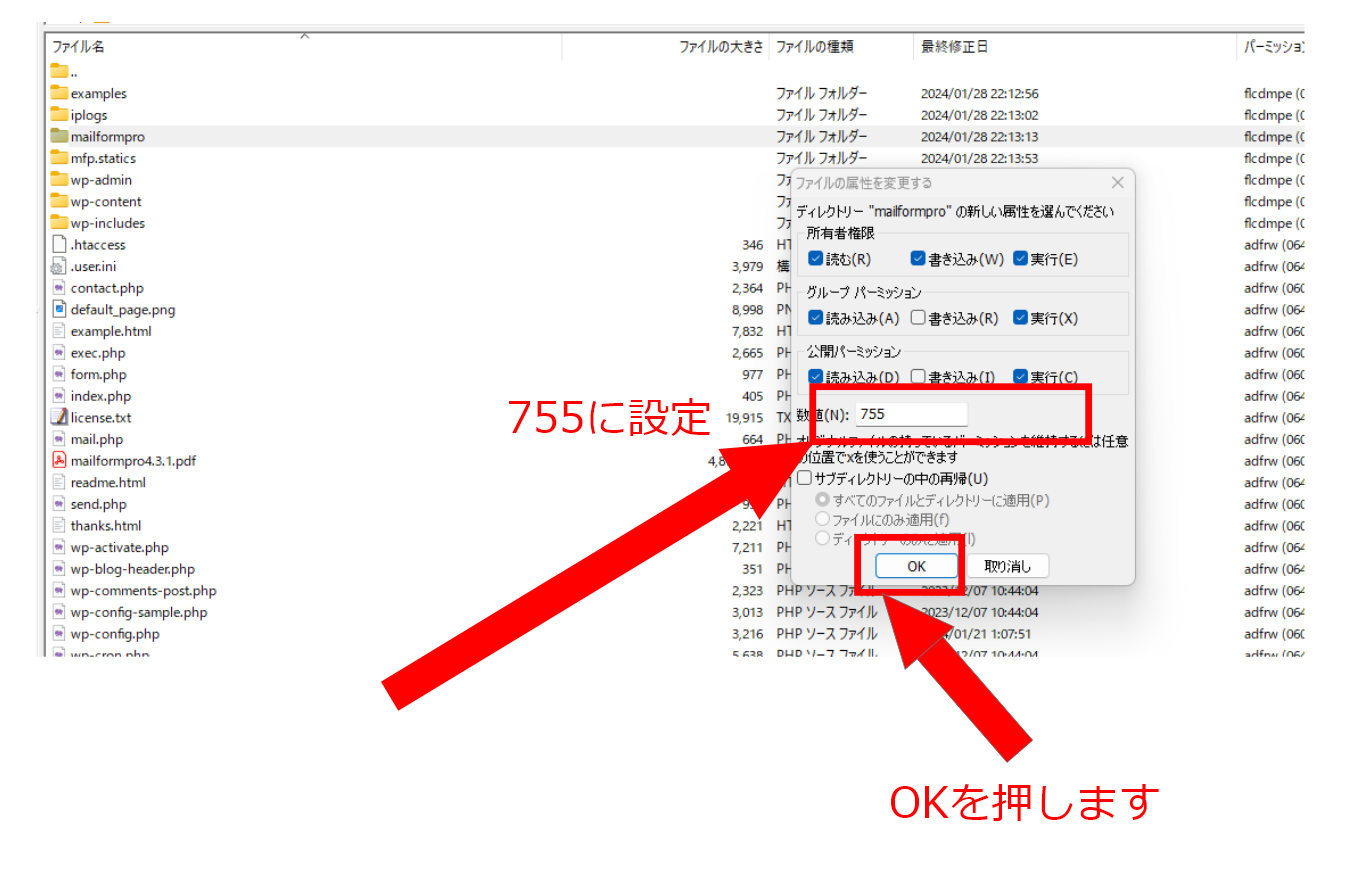
755に設定してOKを押します。
mailformpro.cgiのパーミッション
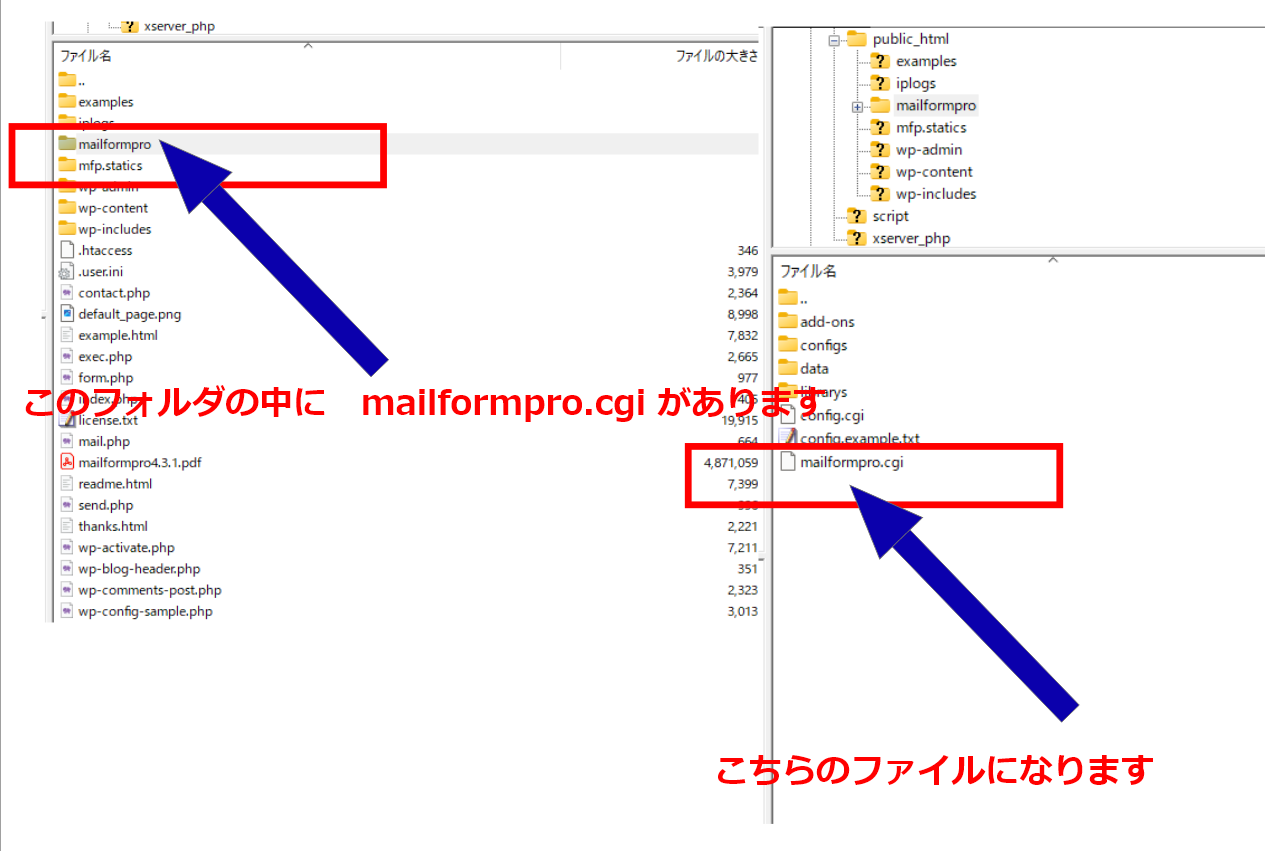
mailformpro.cgi のパーミッションを変更します。
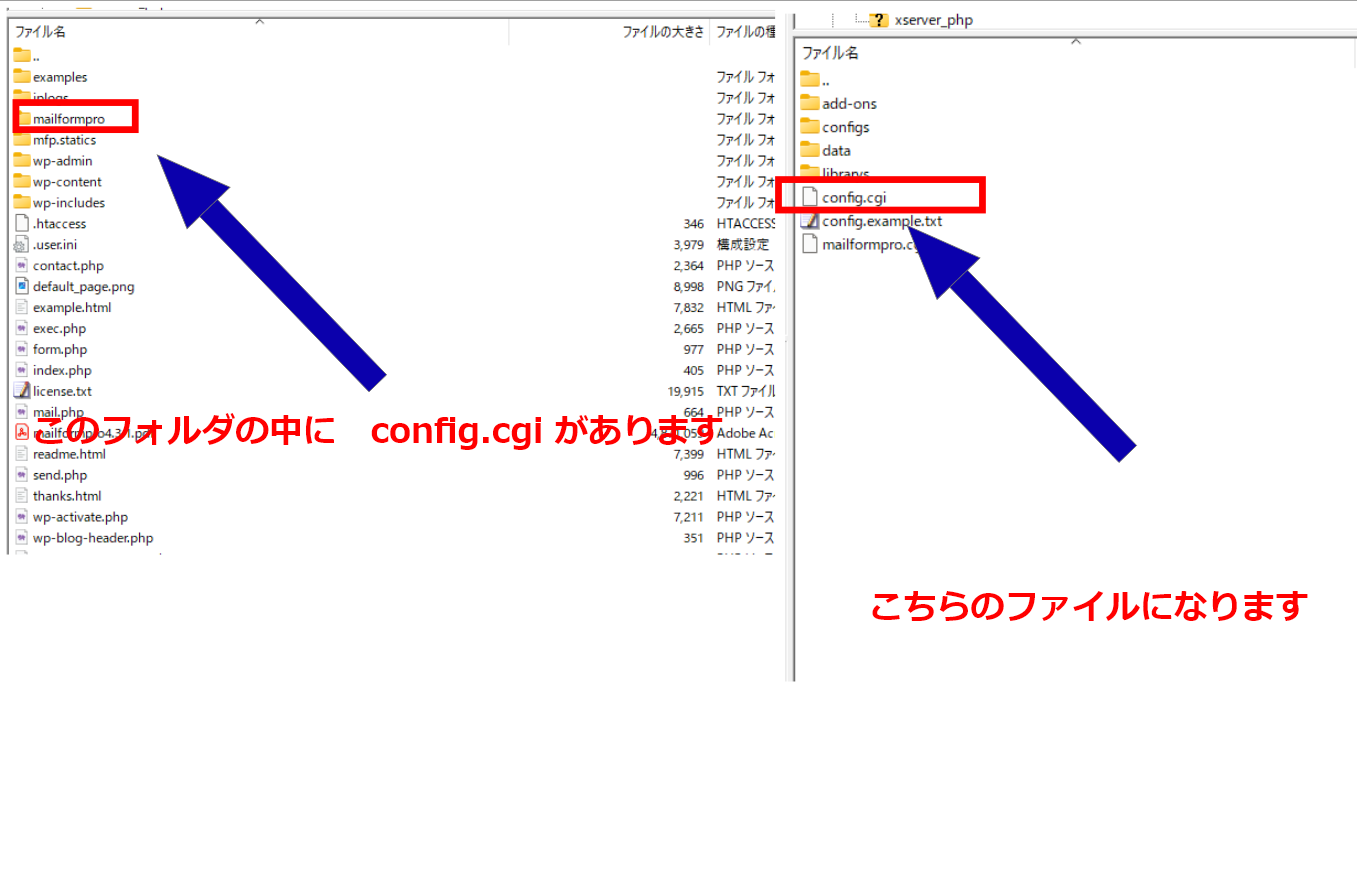
mailformpro.cgi は、mailformpro の中にあるファイルです。

そして
mailformpro.cgi を右クリックしてファイルパーミッションをクリックします。

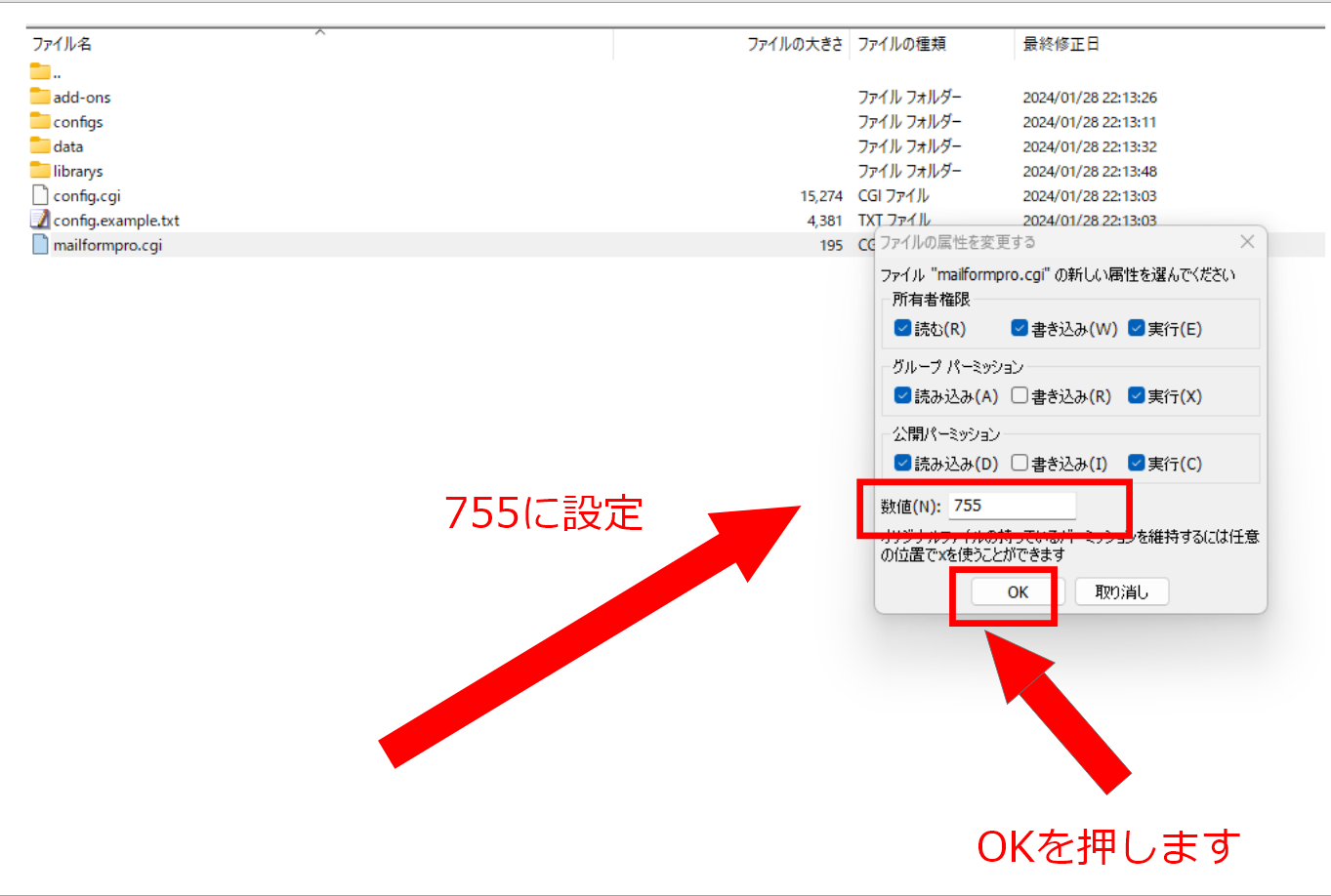
mailformpro.cgi を右クリックして755に設定しOKを押します。

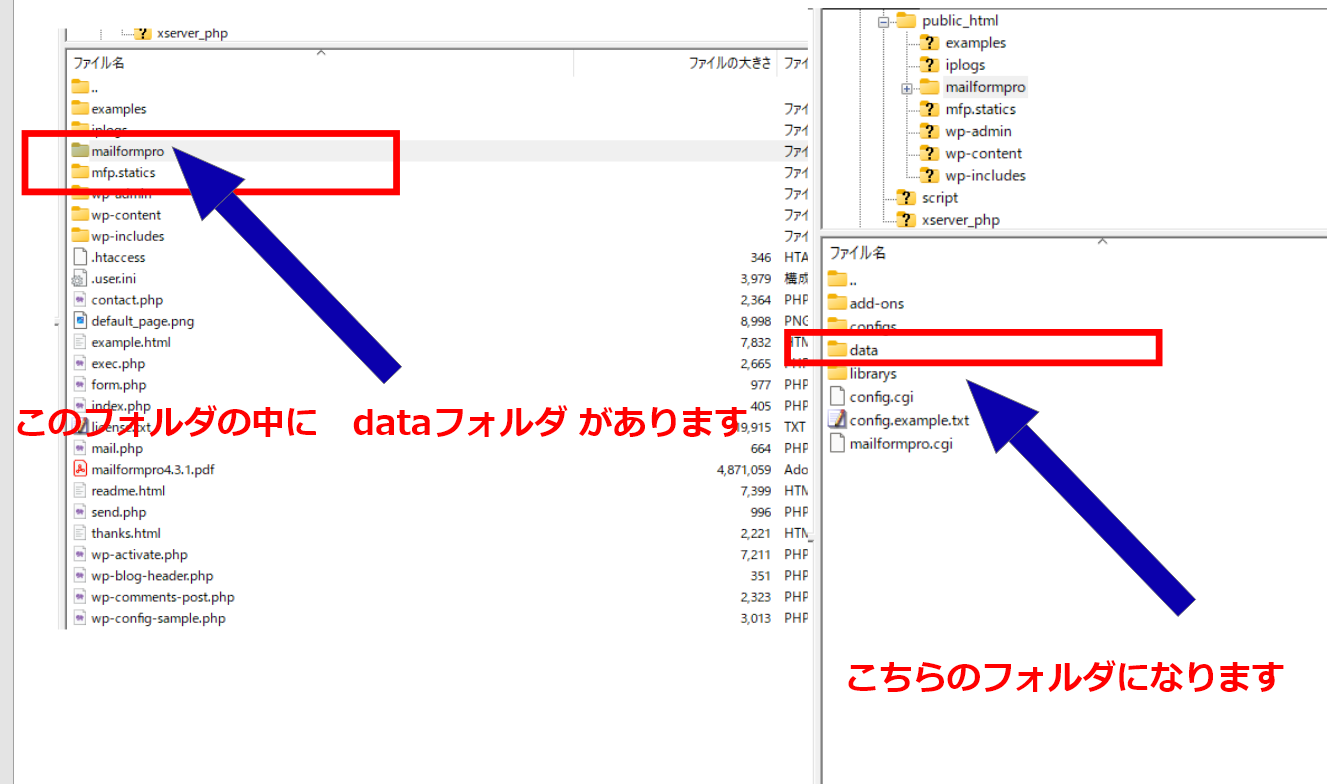
dataフォルダのパーミッション
dataフォルダのパーミッションを変更します。
dataフォルダは、mailformproのディレクトリの中にあります。

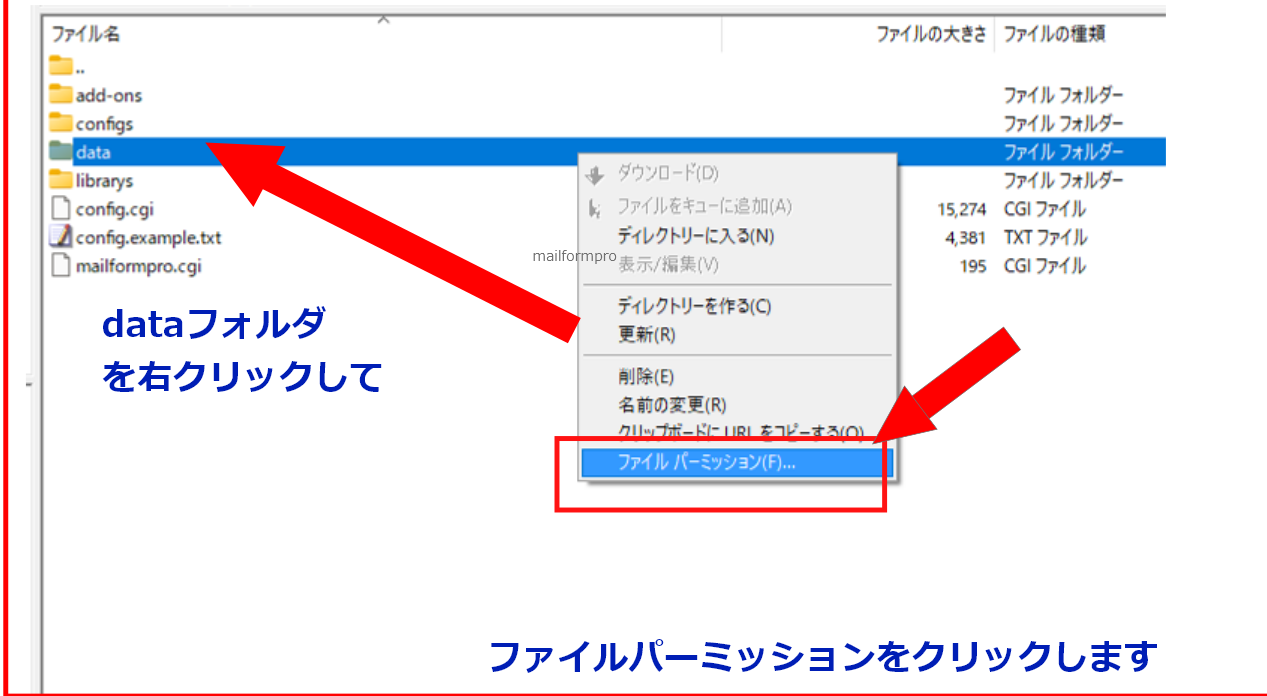
そして
data を右クリックしてファイルパーミッションをクリックします。

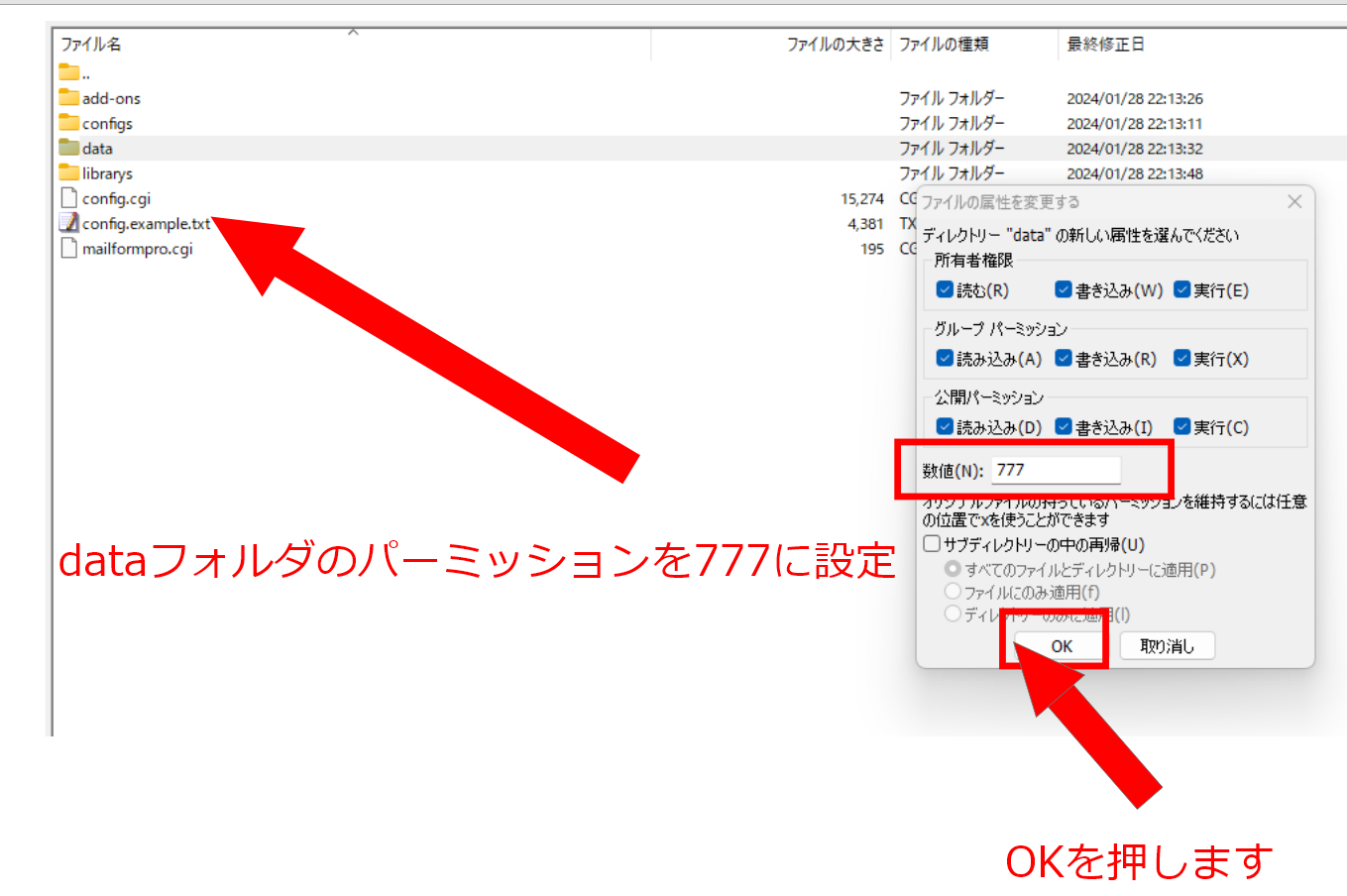
dataフォルダ を右クリックして755に設定しOKを押します。

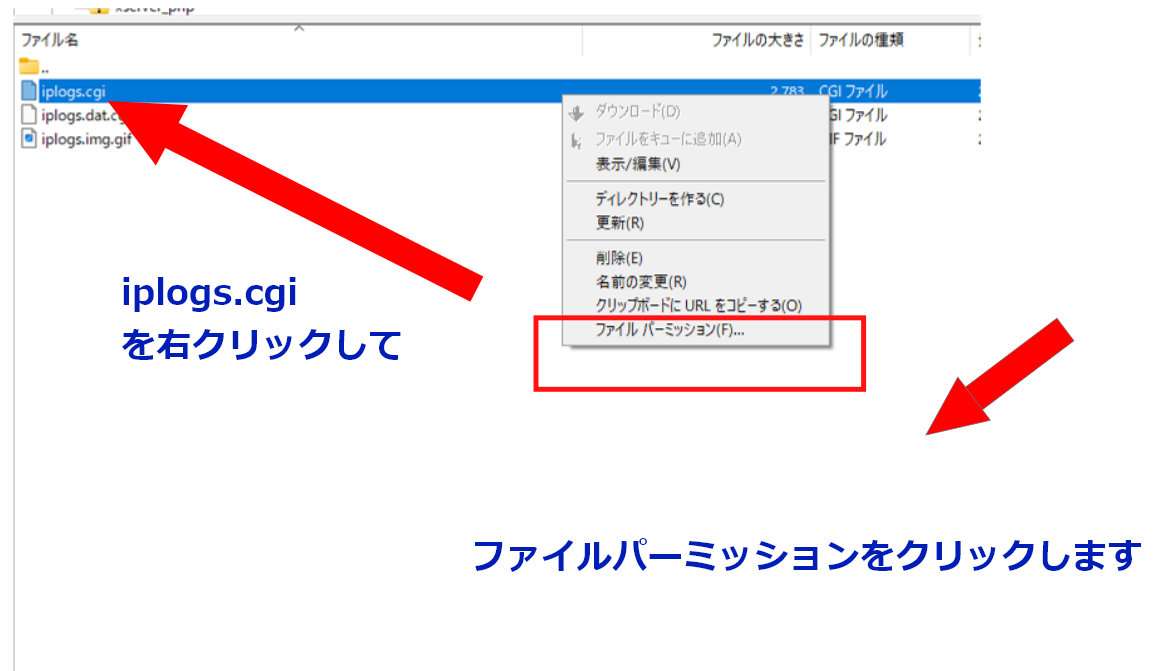
iplogs.cgiフォルダのパーミッション
iplogs.cgiのパーミッションを変更します。
iplogs.cgi を右クリックして ファイルパーミッションをクリックします。

iplogs.cgi のパーミッションを755に設定してOKを押します。

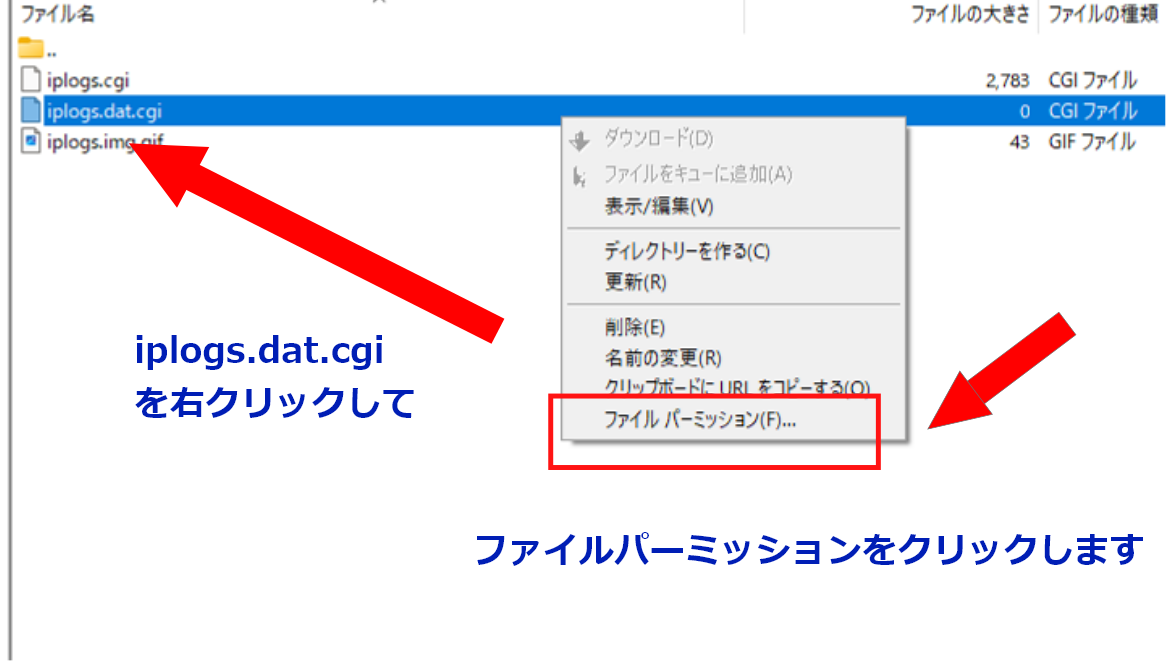
iplogs.dat.cgiフォルダのパーミッション
iplogs.dat.cgiのパーミッションを変更します。
iplogs.dat.cgi を右クリックして ファイルパーミッションをクリックします。
iplogs.dat.cgi も、iplogsフォルダの中にあります。

iplogs.dat.cgi のパーミッションを777に設定します。

これでパーミッションの設定が終わりました。
設定テストファイルのexmaple.htmlで設定
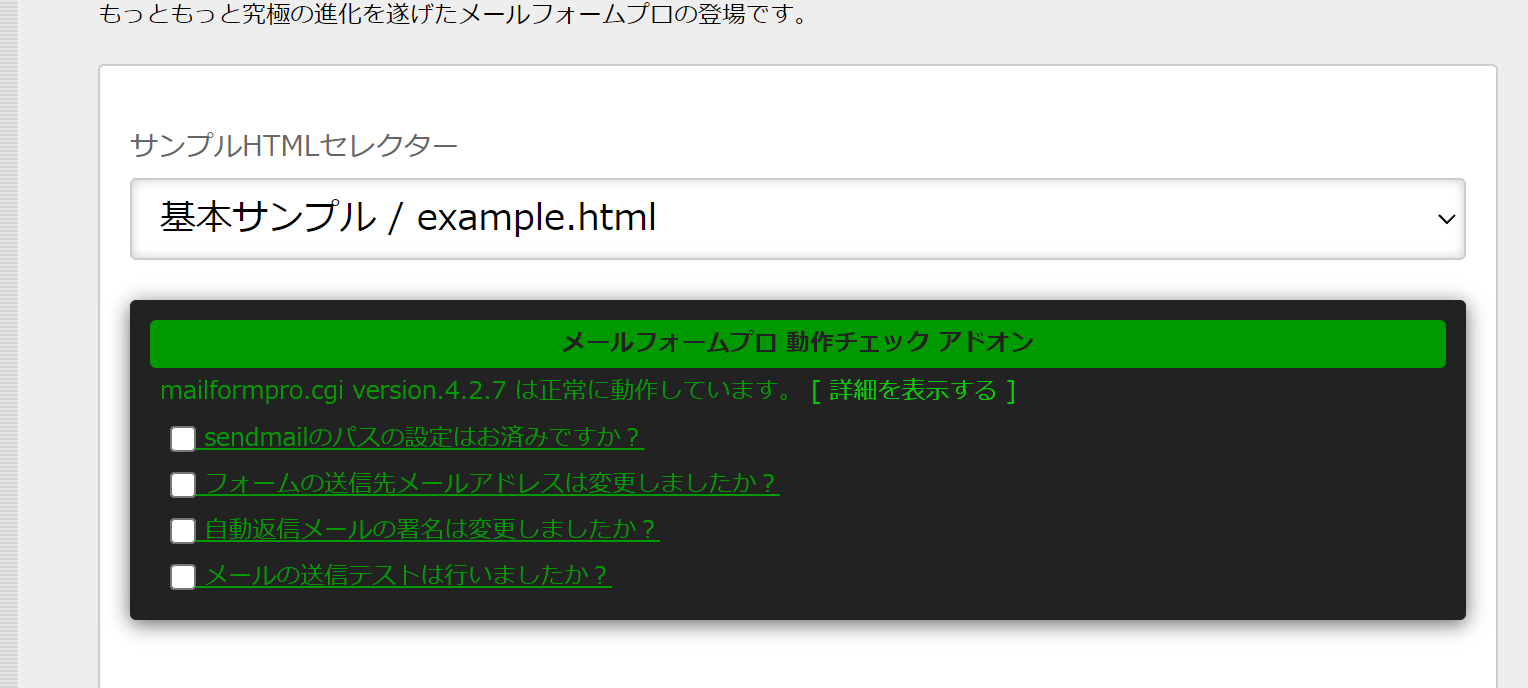
設定テストファイルの example.html にアクセスします。
問題なく設定されていれば下記のような画面になります。

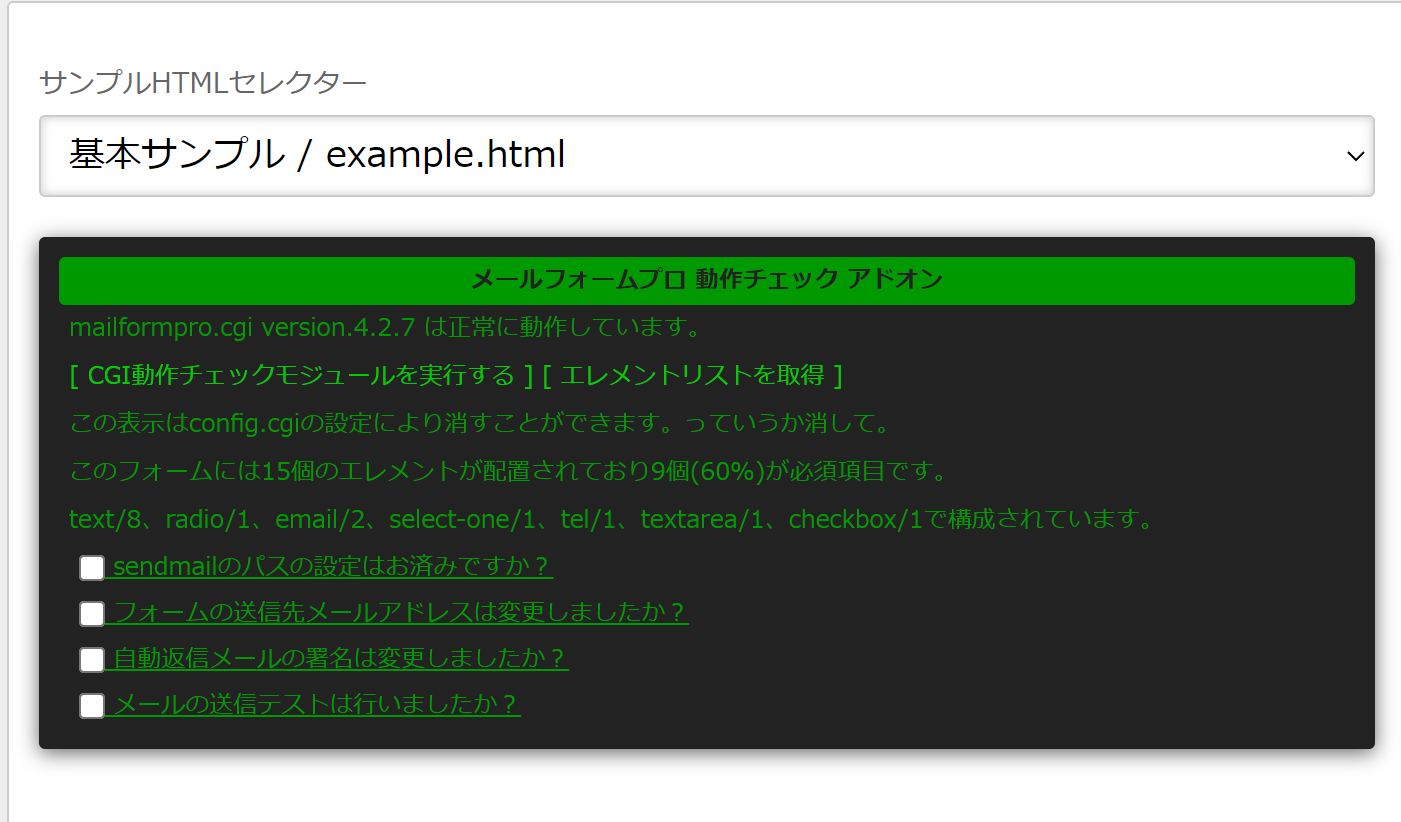
詳細を表示するをクリックすると下記のようになります。

設定がうまくいってない場合はこの表示はでてきません。
テスト入力していきます。

送信します。

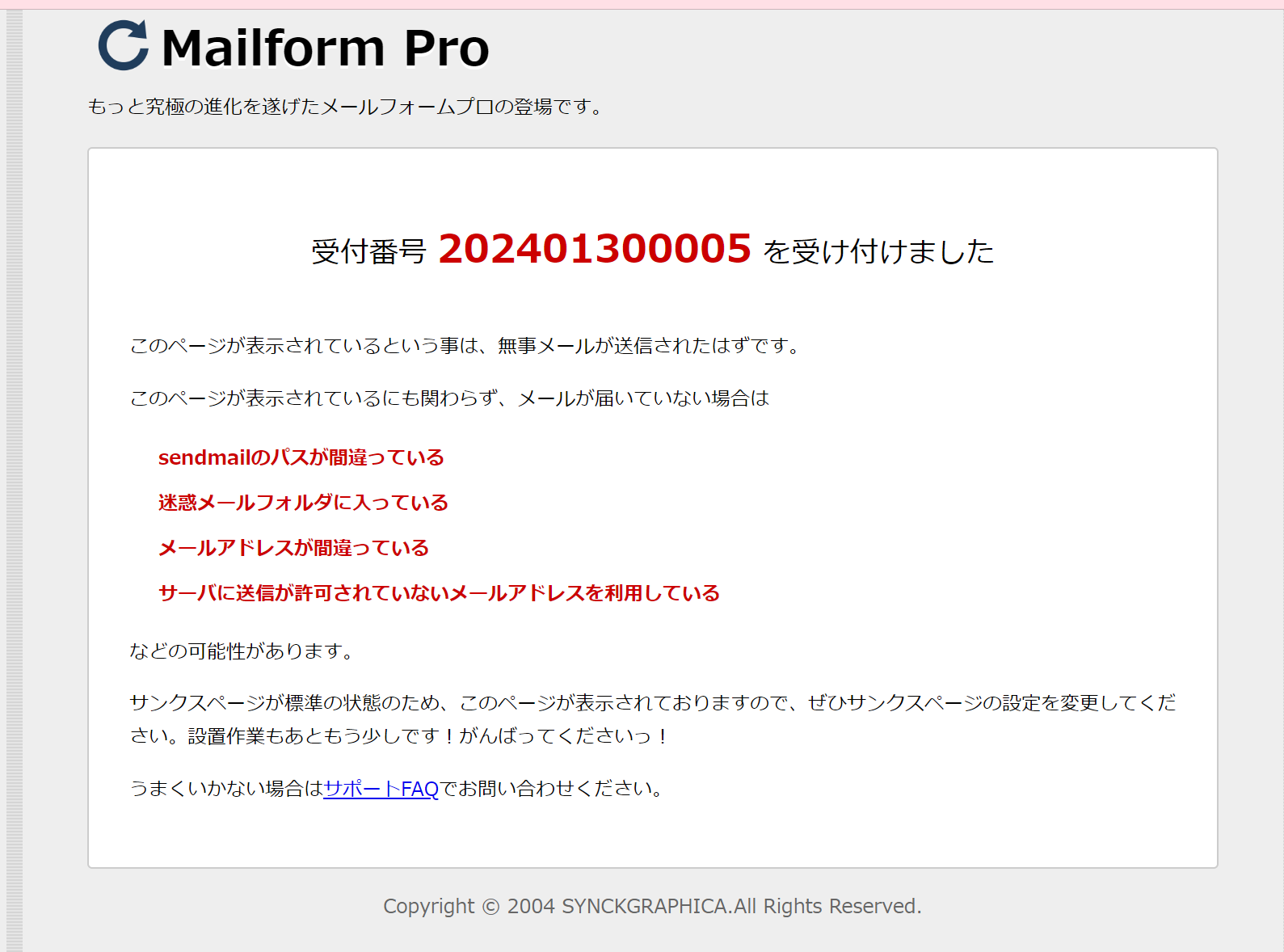
送信すると下記のような受付番号がでます。

送信情報に入力したアドレスにちゃんと届いていれば問題なく設定できていることになります。
mailformproフォルダ内の「config.cgi」ファイルを編集し設定
■メールフォームプロの使い方ーconfigファイル編集・設定編
テキストで読みたい方は下記から
mailformproフォルダ内の「config.cgi」ファイルを編集し、各設定を行います。
下記がconfig.cgiの場所になります。

送信先や自動返信メールの設定
送信先や自動返信メールの設定をおこないます。
編集には、
文字コードの形式も関係するため
visual studio code
https://code.visualstudio.com/
か
emeditor
を使いましょう。
参考)
VSCodeの使い方を図解!画面説明からよくある質問・操作方法まで解説 | アンドエンジニア
テキストエディタはEmEditor Freeがおすすめ!使い方、機能紹介
また
文字コードUTF-8で作られており、上記のアプリケーションで編集する場合BOMという特殊な目に見えないデータが加えら
れてしまい、サーバ上でプログラムが動作しなくなります。
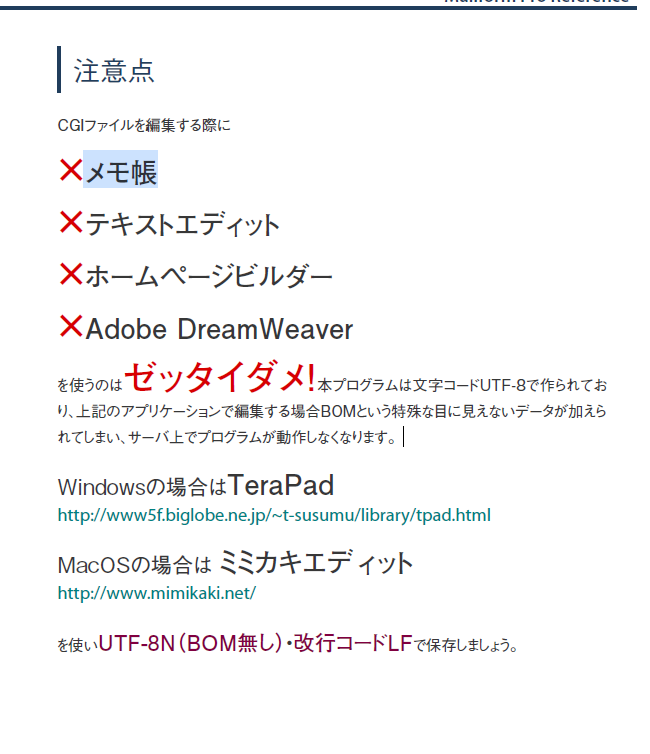
説明のPDFには
メモ帳
テキストエディット
ホームページビルダー
Adobe DreamWeaver
等を使わないように注意として記載されています。

UTF8N(BOM無し)・改行コードLFで保存します。
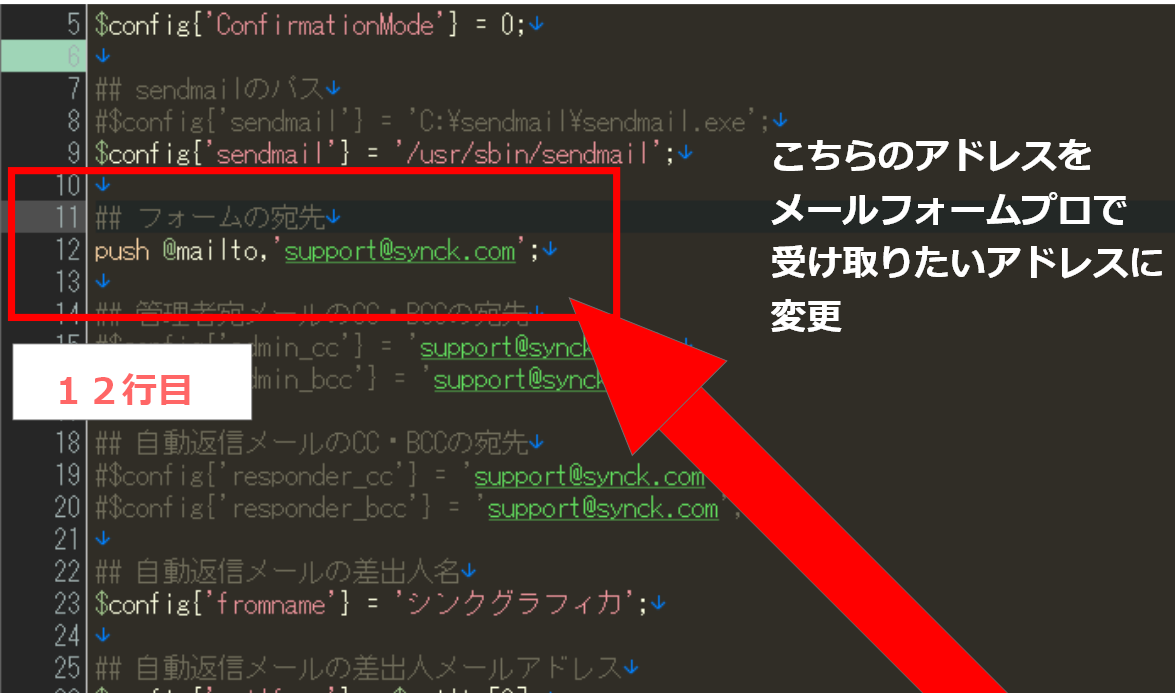
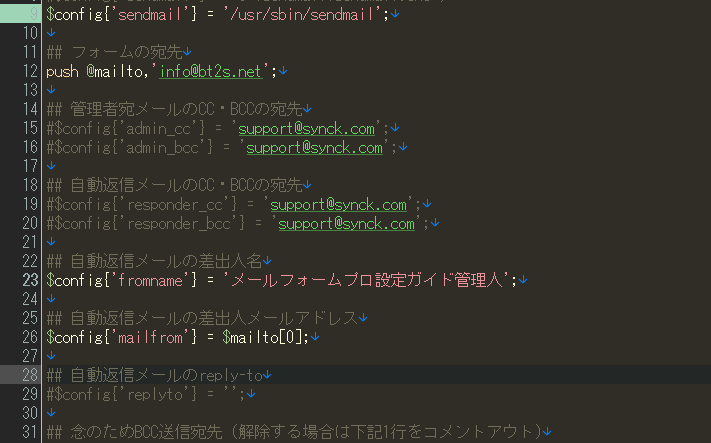
フォームの送信先(12行目)※必須
12行目の
push @mailto,’任意のメールアドレス’;
を受け取りたいメールアドレスに変更します。
デフォルトでは、
push @mailto,’support@synck.com’;
と書いてあります。

下記のように任意のアドレスに変えます。
今回はテストで
info@bt2s.net
といれました。

自動返信メールの差出人名(23行目)※自動返信メールを有効にする場合は必須
自動返信メールの設定をしたい場合、23行目に
差出人にしたい名前をいれます。

今回は、メールフォームプロ設定ガイド管理人といれました。

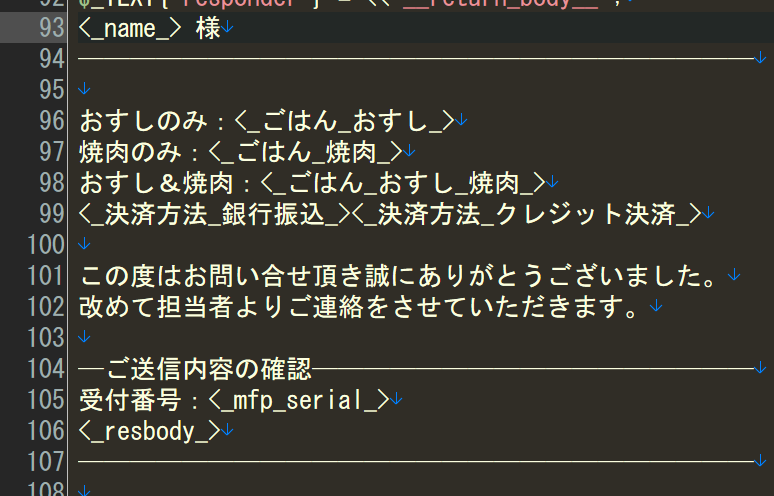
自動返信メールの本文の名前を入力した名前がでるようにする
自動返信メールの本文の名前を入力した名前がでるようにする
<_姓_> 様
<_name_> 様
にします。
下記のようにします。

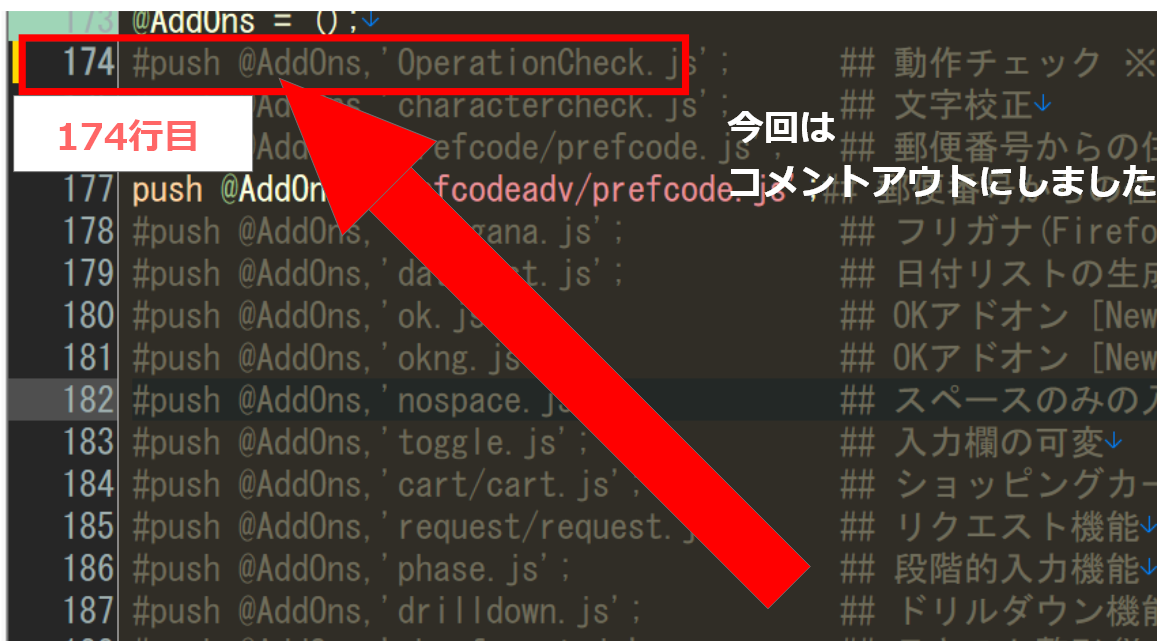
動作チェックの箇所を削除かコメントアウト
動作チェックに
push @AddOns,’OperationCheck.js’;
push @Modules,’check’;
の箇所があるので削除かコメントアウトにします。
■push @AddOns,’OperationCheck.js’; の箇所

■push @Modules,’check’; の箇所

これでconfig.cgi の変更部分は完了です。
次にhtmlの変更をしていきます。
HTMLの編集
■メールフォームプロの使い方-その③ーhtmlファイル編集・フォーム部分の作成
テキストで読みたい方は下記から
htmlファイルの編集が必要になります。
メールフォームプロのcgiのプログラムを動かす部分が動作する入力フォームのhtmlファイルになります。
※拡張子をphpにしても大丈夫です。
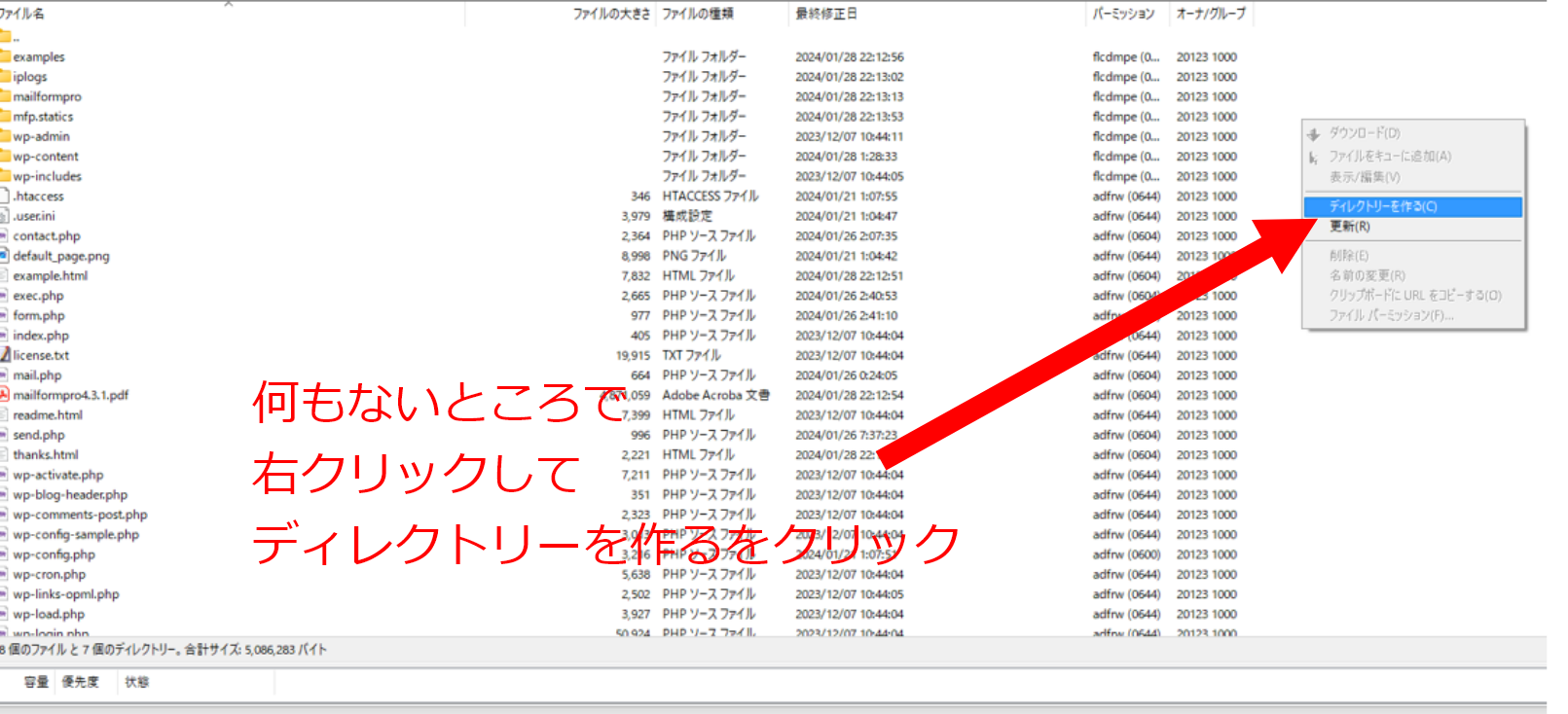
コンタクトフォームhtmlをいれるディレクトリ(フォルダ)を作成
コンタクトフォークのhtmlをいれるためのフォルダをまず作ります。
FTP上で何もないところをクリックして
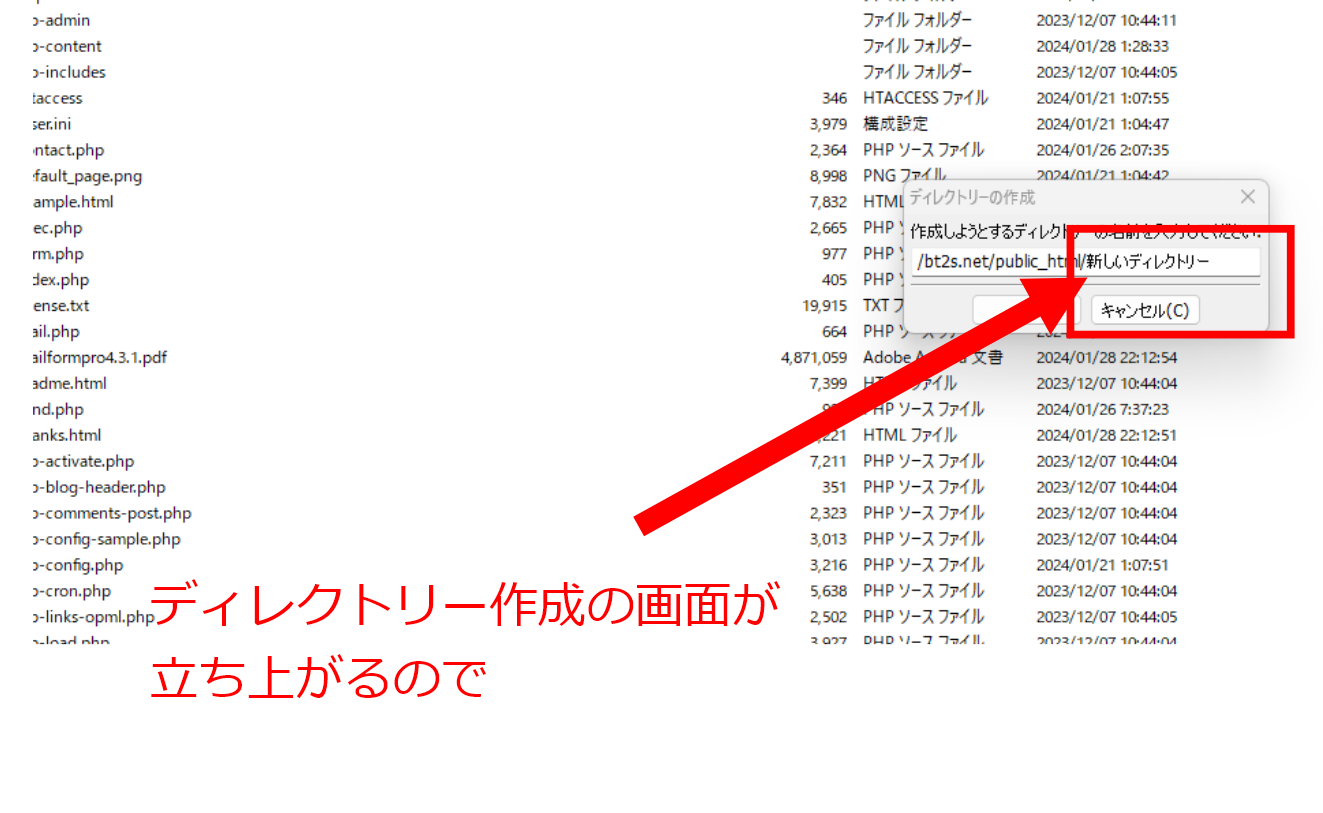
ディレクトリーを作るをクリックします。

ディレクトリー作成の画面が起ち上がるので

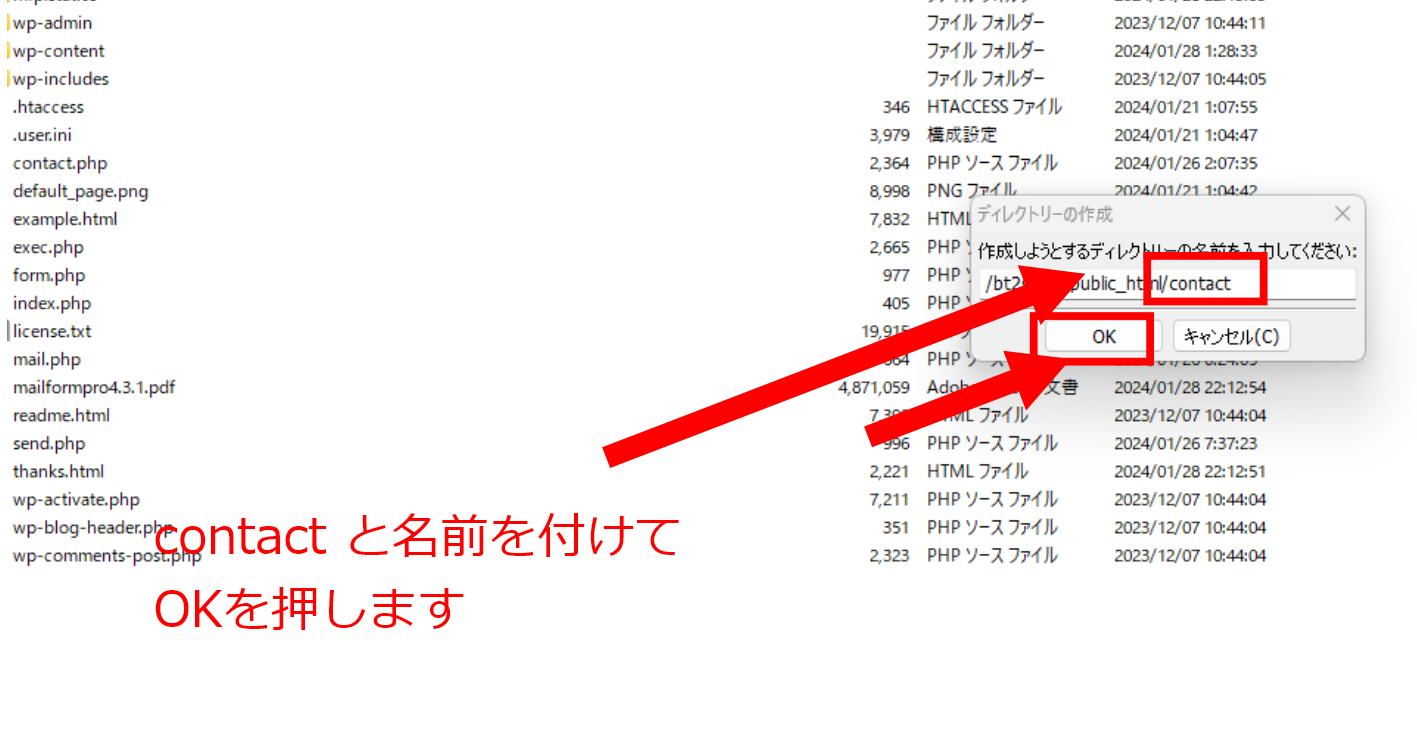
contact と名前をつけてOKを押します

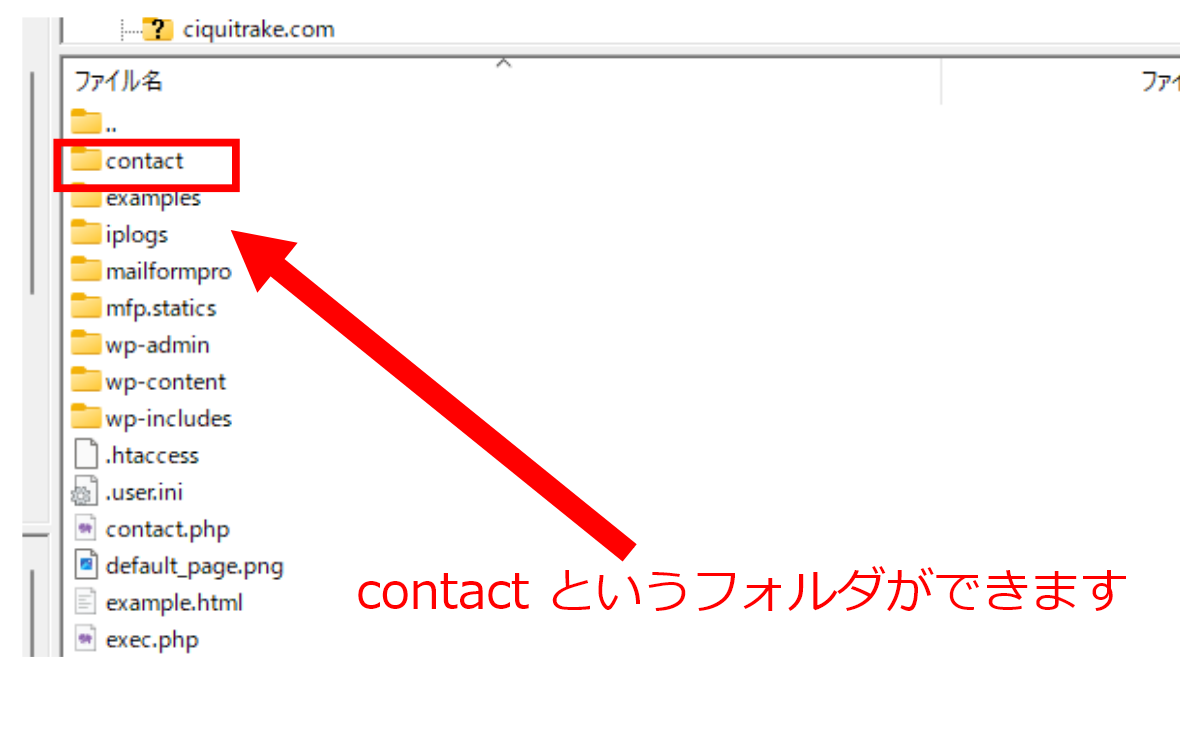
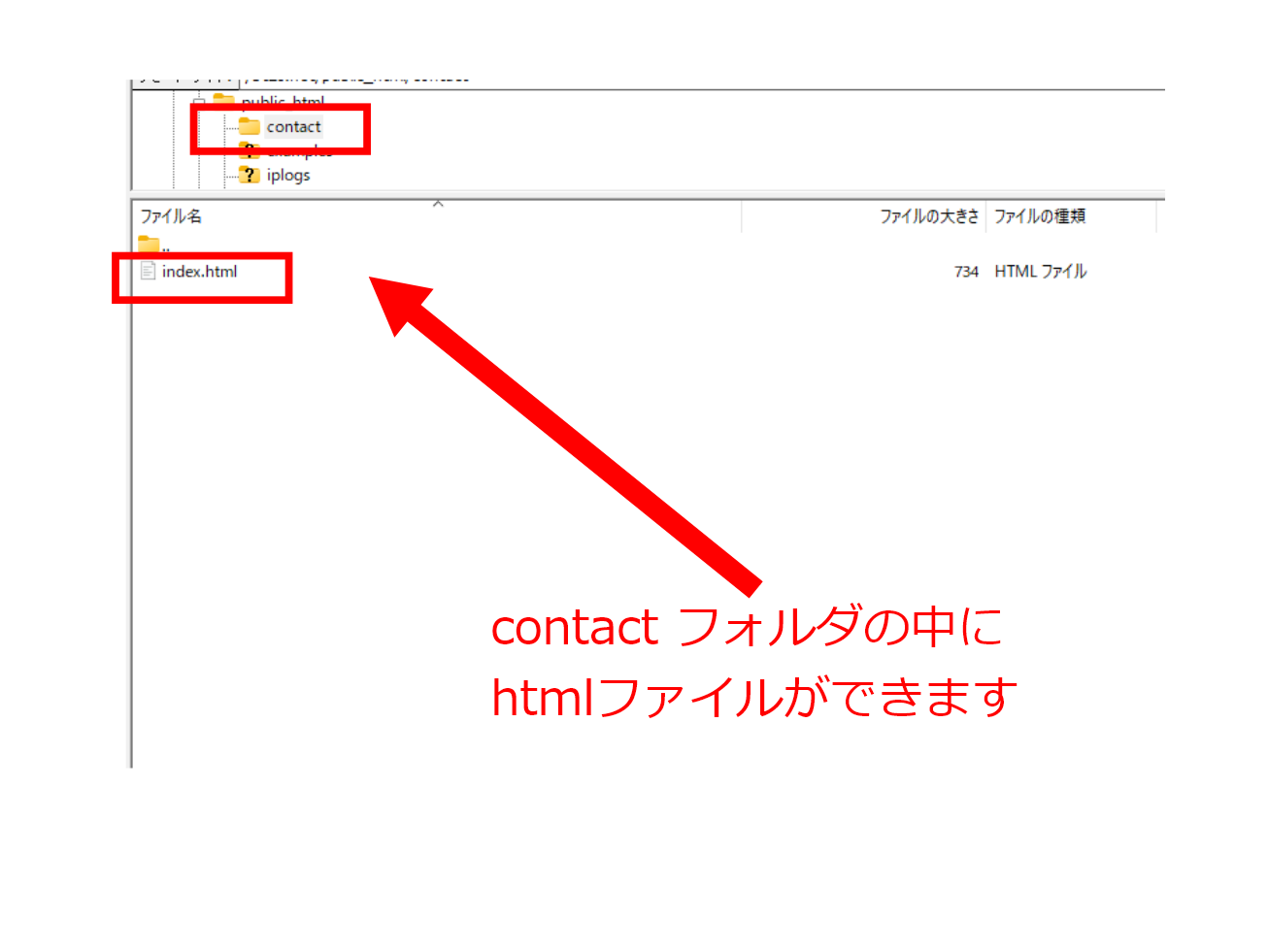
contact というフォルダができます。

この中にhtml ファイルを作ってアップしていきます。
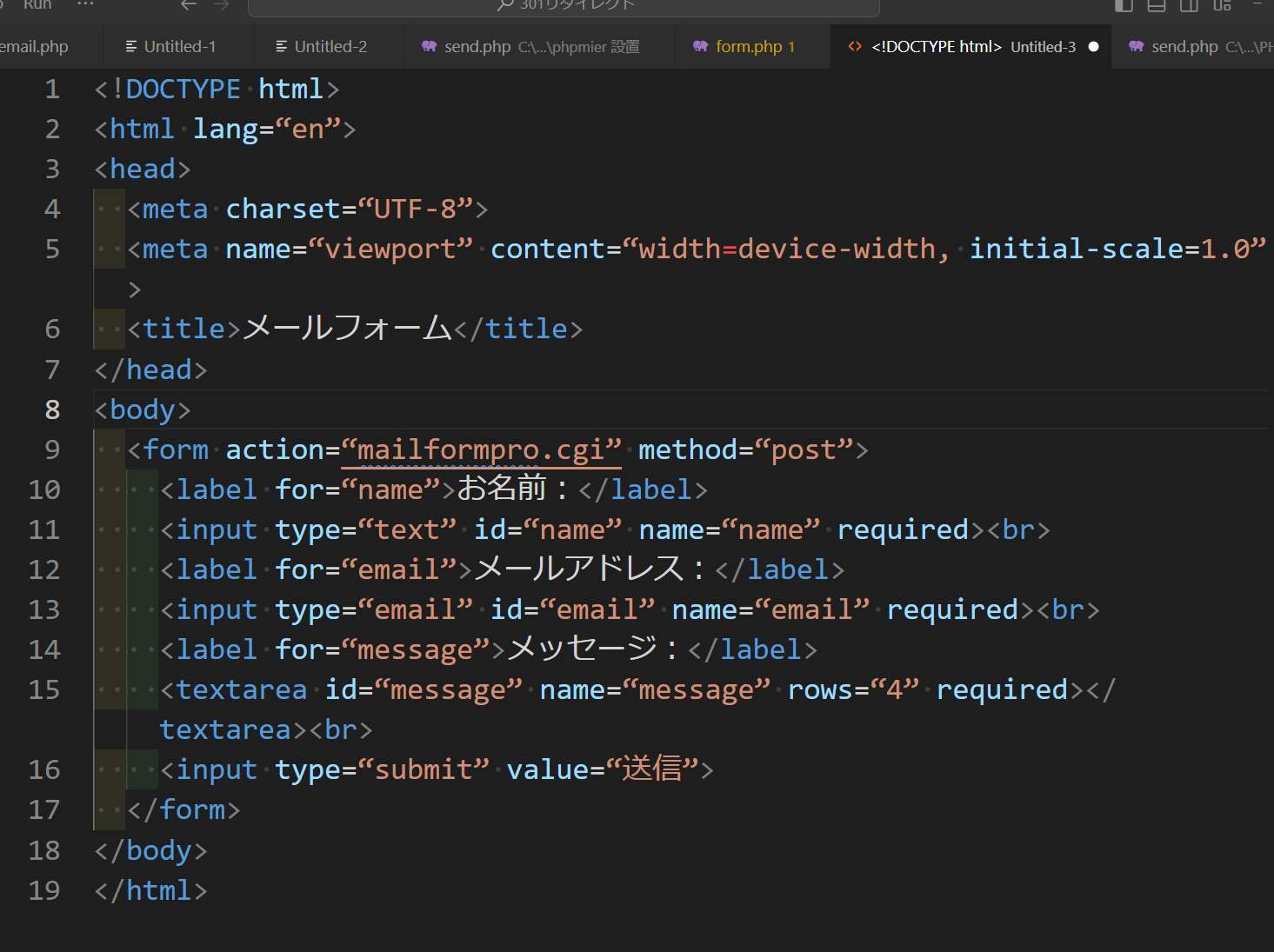
今回は、以下のソースをテストで入れます。
サンプルコードです。
- <!DOCTYPE html>
- <html lang=“ja”>
- <head>
- <meta charset=“UTF-8”>
- <meta name=“viewport” content=“width=device-width, initial-scale=1.0”>
- <title>メールフォーム</title>
- </head>
- <body>
- <form action=“mailformpro.cgi” method=“post”>
- <label for=“name”>お名前:</label>
- <input type=“text” id=“name” name=“name” required><br>
- <label for=“email”>メールアドレス:</label>
- <input type=“email” id=“email” name=“email” required><br>
- <label for=“message”>メッセージ:</label>
- <textarea id=“message” name=“message” rows=“4” required></textarea><br>
- <input type=“submit” value=“送信”>
- </form>
- </body>
- </html>
visual studio codeなどに貼り付けて
index.htmlとして保存して
先ほど作成した contact フォルダにアップします。

index.htmlとして保存し contact フォルダにアップします。
下記のような状態にします。

外部ファイルのソースを読み込みます。
-
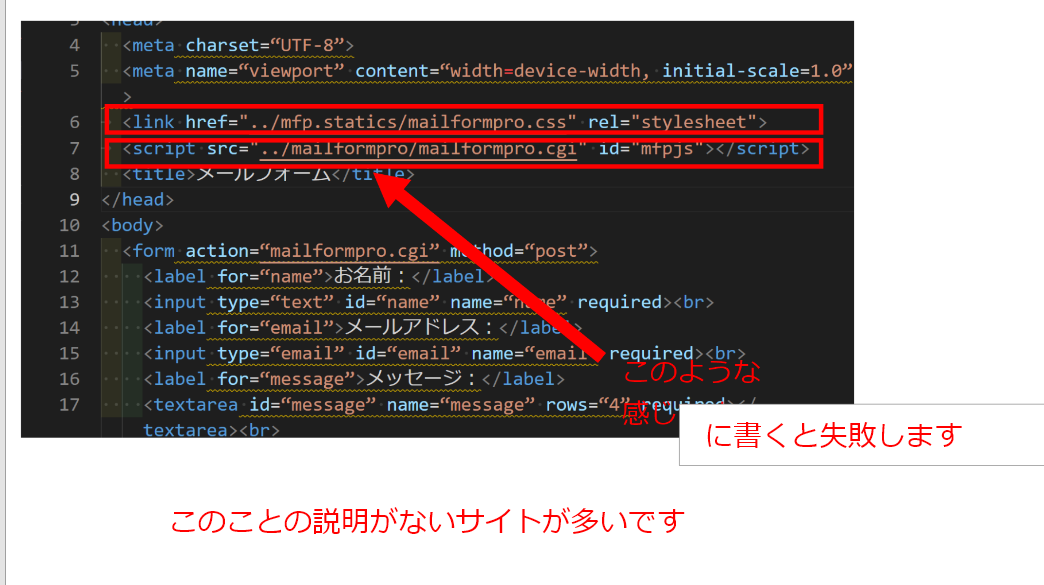
- <link href=“mfp.statics/mailformpro.css” rel=“stylesheet”>
- <script src=“mailformpro/mailformpro.cgi” id=“mfpjs”></script>
これなのですが、
今回は contact というフォルダの中にあるので
1つ上の階層フォルダを指定する必要があります。
- <link href=“../mfp.statics/mailformpro.css” rel=“stylesheet”>
- <script src=“../mailformpro/mailformpro.cgi” id=“mfpjs”></script>
このように書きます。
visual studio コードだと

上記のような感じなりますが実際にはこれではうまいきません。
</form>の後に
- <script src=“../mailformpro/mailformpro.cgi” id=“mfpjs”></script>
を入れる必要があります。
下記のような感じです。

次に、フォーム本体の設置です
mailformpro.cgi本体の設置
普通に設置すると下記ですが
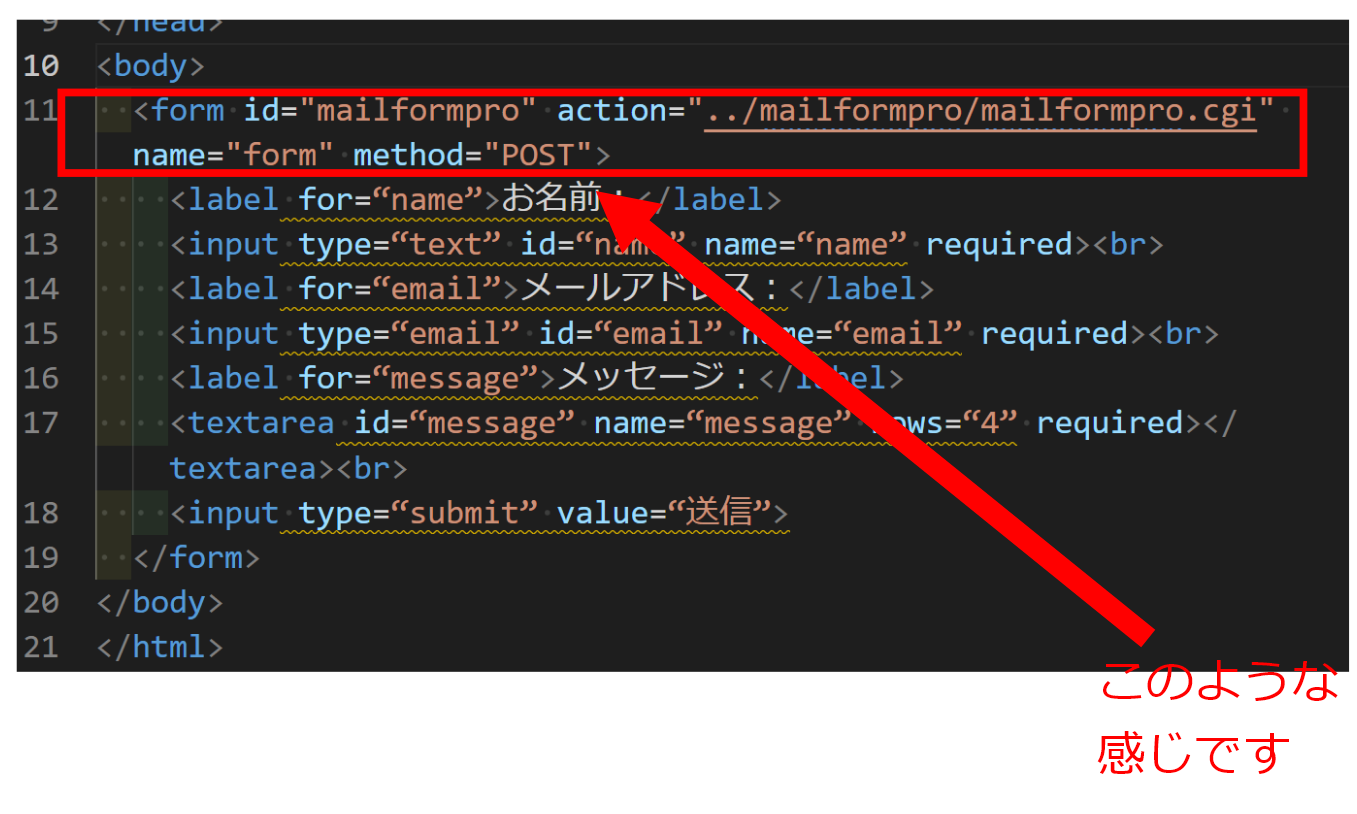
- <form id=“mailformpro” action=“mailformpro/mailformpro.cgi” name=“form” method=“POST”>
今回は、 contact フォルダの階層にあるので
- <form id=“mailformpro” action=“../mailformpro/mailformpro.cgi” name=“form” method=“POST”>
上記のようになります。

メールアドレス入力欄の設定
メールアドレスの設定をします。
メールアドレスを入力するための欄を作成するには、以下のようにHTMLコードを記述します。
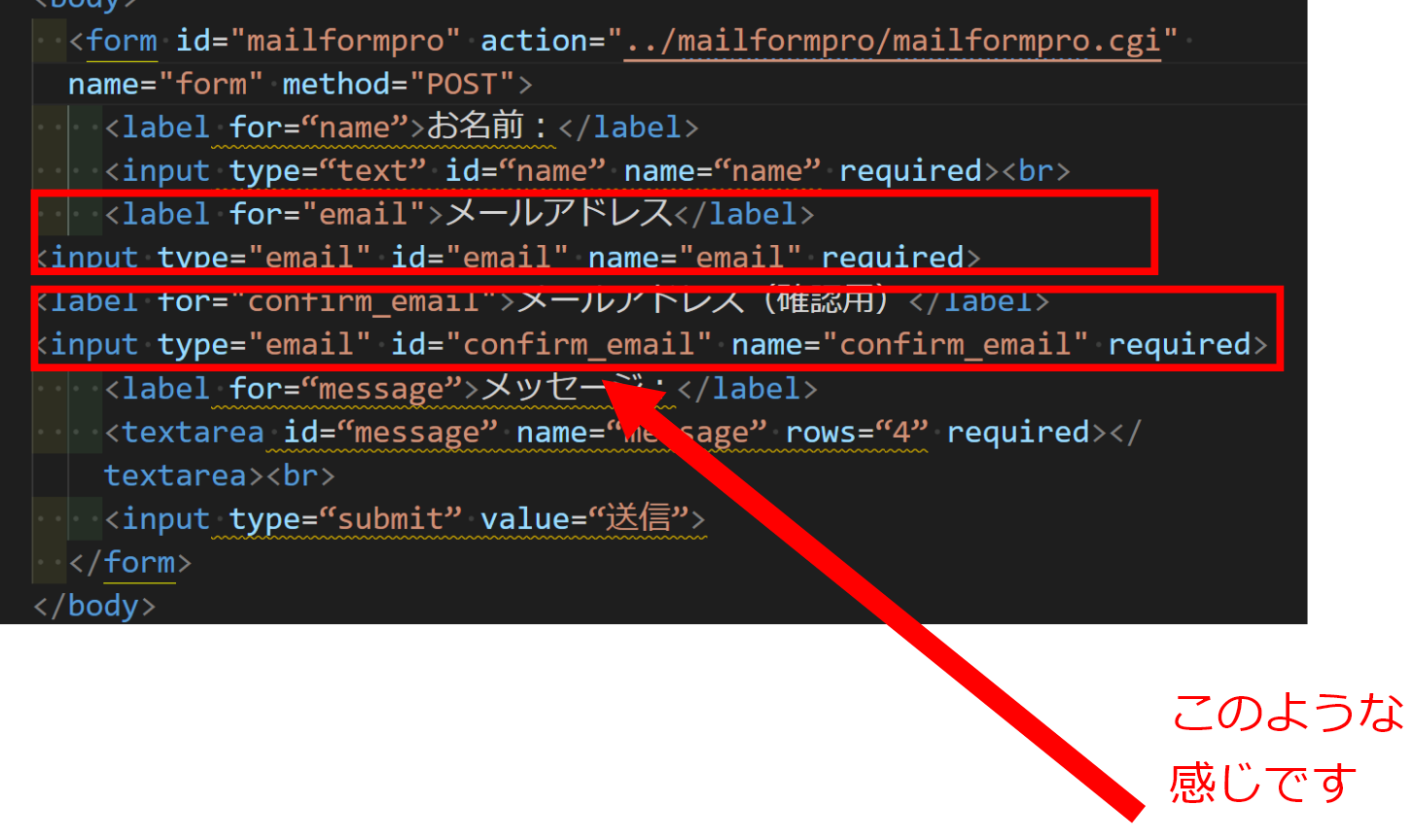
- <label for=“email”>メールアドレス</label>
- <input type=“email” id=“email” name=“email” required>
上記のコードでは、label要素を使用して、入力欄のラベルを定義しています。for属性には、対応するinput要素のid属性を指定します。input要素のtype属性には、emailを指定することで、メールアドレスの入力欄を作成します。required属性を指定することで、必須入力欄に設定することができます。
メールアドレス確認用の欄を作成する場合は、以下のように複製し、name属性をconfirm_emailに変更します。
- <label for=“confirm_email”>メールアドレス(確認用)</label>
- <input type=“email” id=“confirm_email” name=“confirm_email” required>
以上のコードを使用することで、メールアドレスの入力欄を作成し、入力されたメールアドレスに自動返信メールを届けることができます。
下記のような感じになります。

以下を踏まえて書くとコードの最終形態は下記のようになります。
あくまでサンプルコードなので簡素に書いています。
- <!DOCTYPE html>
- <html lang=“ja”>
- <head>
- <meta charset=“UTF-8”>
- <meta name=“viewport” content=“width=device-width, initial-scale=1.0”>
- <link href=“../mfp.statics/mailformpro.css” rel=“stylesheet”>
- <title>メールフォーム</title>
- </head>
- <body>
- <form id=“mailformpro” action=“../mailformpro/mailformpro.cgi” name=“form” method=“POST”>
- <label for=“name”>お名前:</label>
- <input type=“text” id=“name” name=“name” required><br>
- <label for=“email”>メールアドレス:</label>
- <input type=“email” id=“email” name=“email” required><br>
- <label for=“confirm_email”>メールアドレス(確認用):</label>
- <input type=“email” id=“confirm_email” name=“confirm_email” required><br>
- <label for=“message”>メッセージ:</label>
- <textarea id=“message” name=“message” rows=“4” required></textarea><br>
- <input type=“submit” value=“送信”>
- </form>
- <script src=“../mailformpro/mailformpro.cgi” id=“mfpjs”></script>
- </body>
- </html>
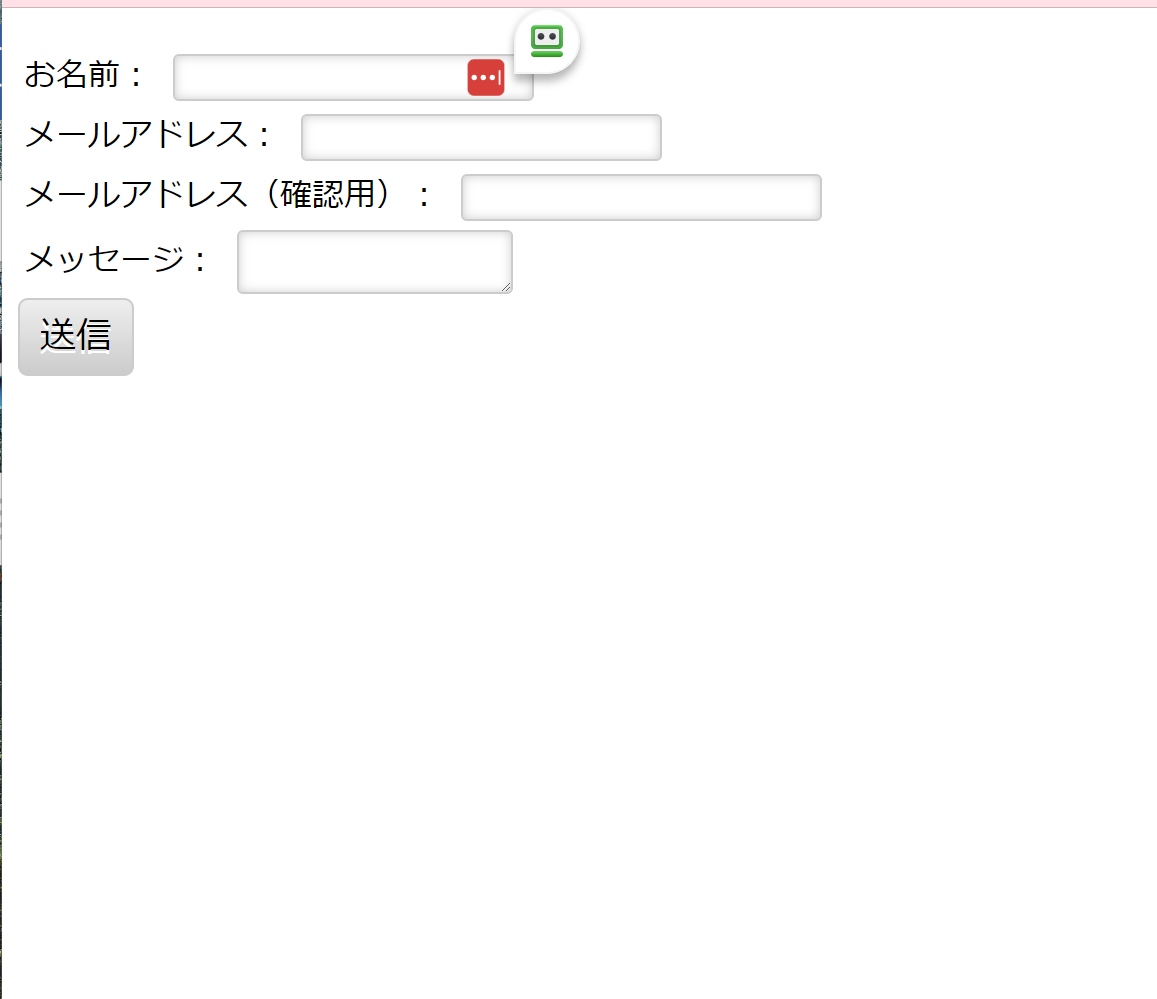
このままサイトを表示させると、なにも整えてないので

このような見た目になります。
CSSで整えると下記のようになります。
- <!DOCTYPE html>
- <html lang=“ja”>
- <head>
- <style> /* 全体のレイアウト */ body { margin: 0 auto; width: 600px; }
- /* フォームの囲み */
- form {
- background-color: #ffffff;
- padding: 10px;
- border: 1px solid #cccccc;
- }
- /* ラベル */
- label {
- display: block;
- font-size: 16px;
- font-weight: bold;
- }
- /* 入力フィールド */
- input, textarea {
- width: 100%;
- padding: 10px;
- border: 1px solid #cccccc;
- font-size: 14px;
- }
- /* ボタン */
- input[type=“submit”] {
- background-color: #000000;
- color: #ffffff;
- padding: 10px;
- border: 1px solid #000000;
- font-size: 16px;
- cursor: pointer;
- }
- /* フォームの各項目の余白 */
- .form-item {
- margin-bottom: 10px;
- }
- textarea {
- width: 100% !important;
- height: 80px !important;
- }
- </style>
- <meta charset=“UTF-8”>
- <meta name=“viewport” content=“width=device-width, initial-scale=1.0”>
- <link href=“../mfp.statics/mailformpro.css” rel=“stylesheet”>
- <title>メールフォーム</title>
- </head>
- <body>
- <form id=“mailformpro” action=“../mailformpro/mailformpro.cgi” name=“form” method=“POST”>
- <div class=“form-item”>
- <label for=“name”>お名前:</label>
- <input type=“text” id=“name” name=“name” required>
- </div>
- <div class=“form-item”>
- <label for=“email”>メールアドレス:</label>
- <input type=“email” id=“email” name=“email” required>
- </div>
- <div class=“form-item”>
- <label for=“confirm_email”>メールアドレス(確認用):</label>
- <input type=“email” id=“confirm_email” name=“confirm_email” required>
- </div>
- <div class=“form-item”>
- <label for=“message”>メッセージ:</label>
- <textarea id=“message” name=“message” rows=“4” required></textarea>
- </div>
- <input type=“submit” value=“送信”>
- </form>
- <script src=“../mailformpro/mailformpro.cgi” id=“mfpjs”></script>
- </body>
- </html>
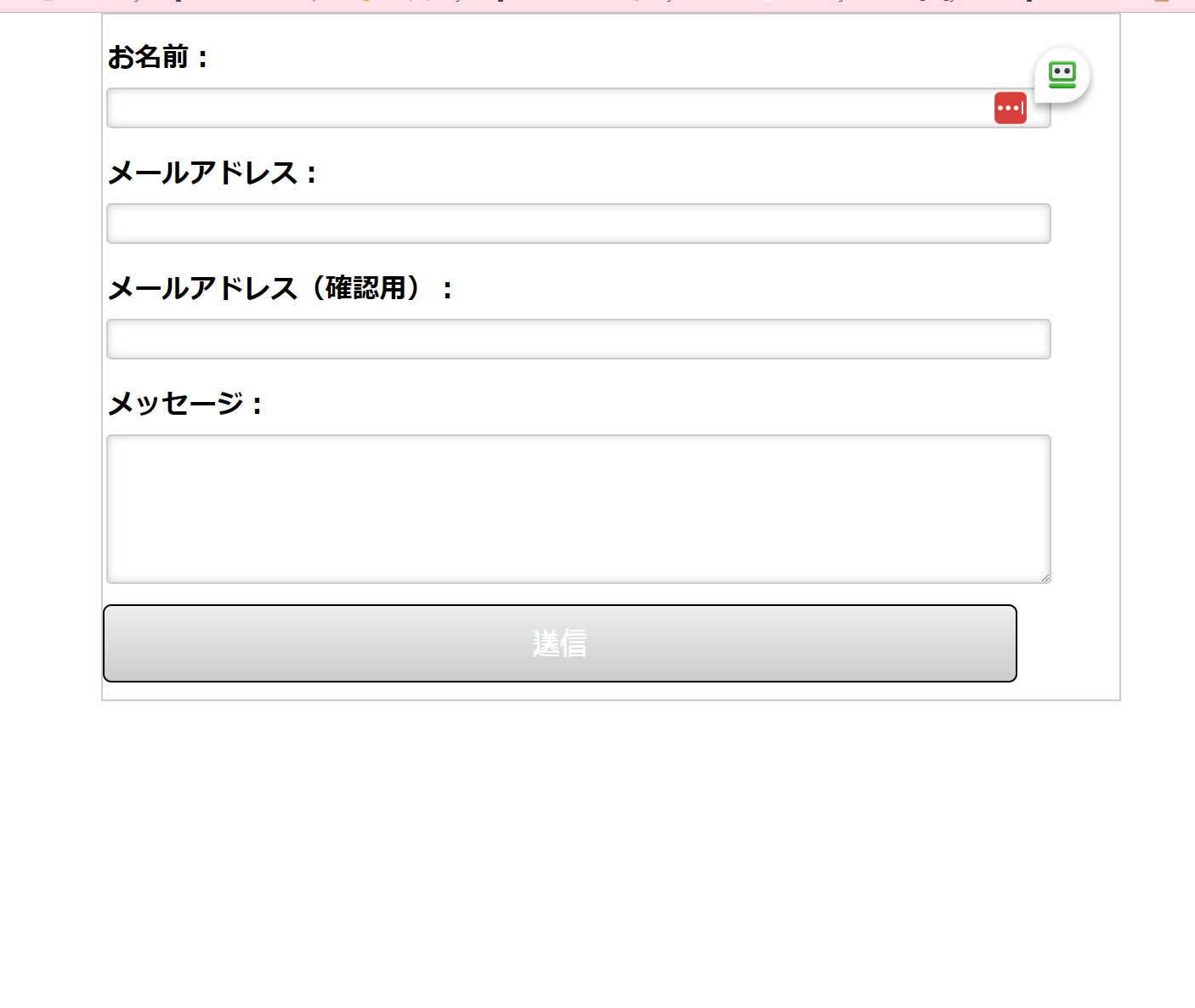
整えると

このようになります。
※CSSで整えるのは、ここまでにしてここでは詳細は割愛します。
ちゃんと機能してメールが届くか動作確認
■メールフォームプロの使い方-その④ー動作確認編
テキストで読みたい方は下記から
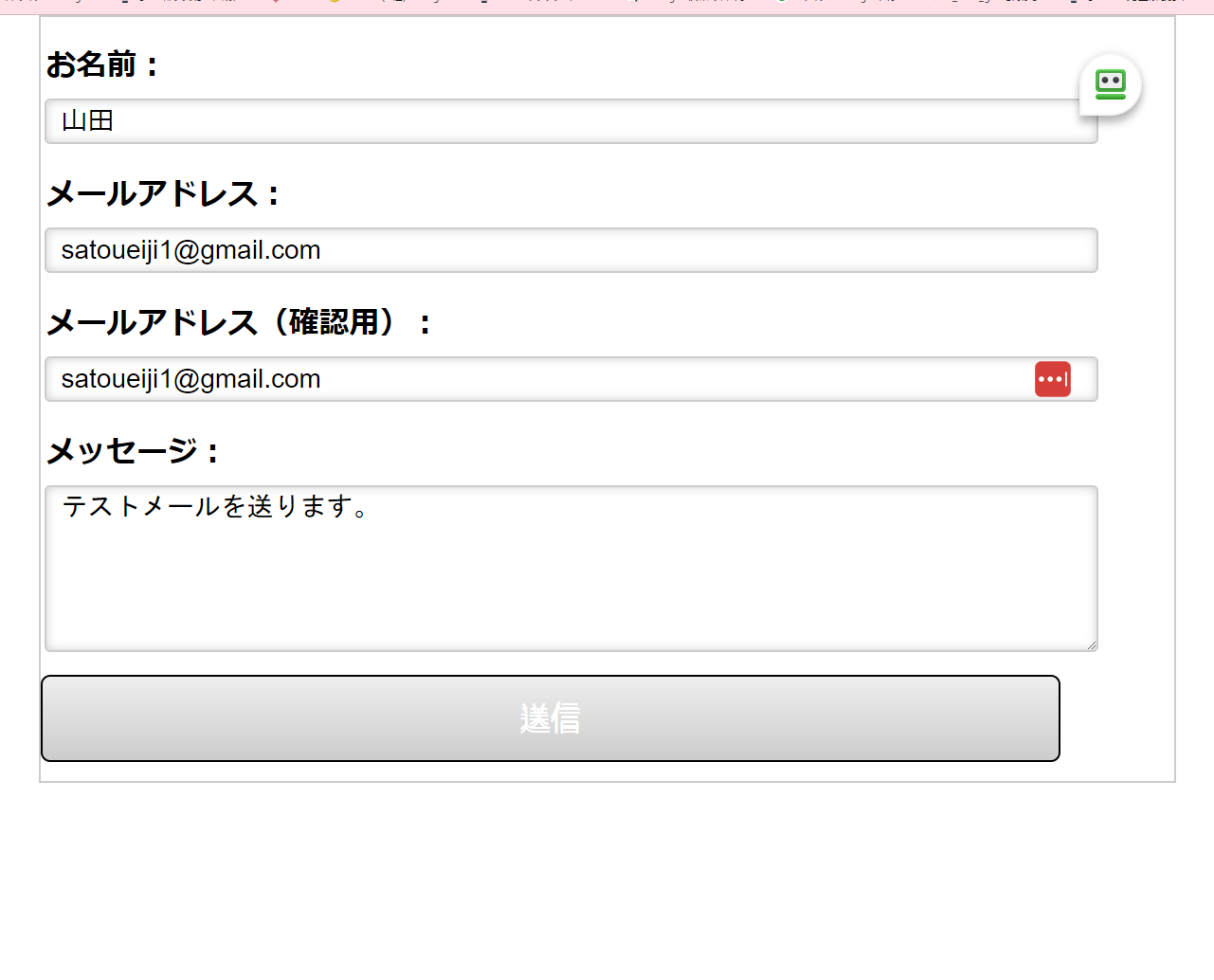
動作するかテストメールを送る
動作するかテストメールを送ります。

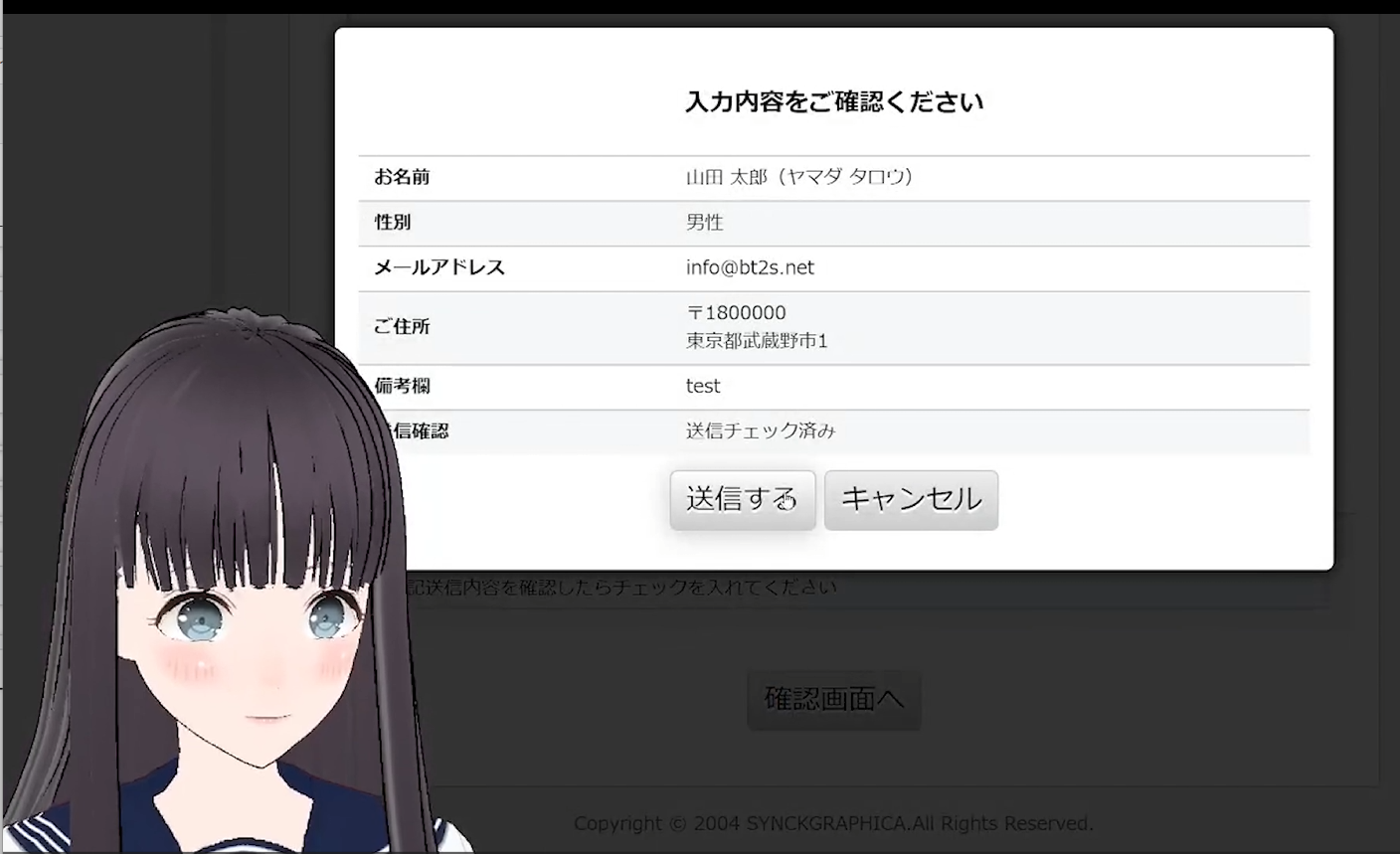
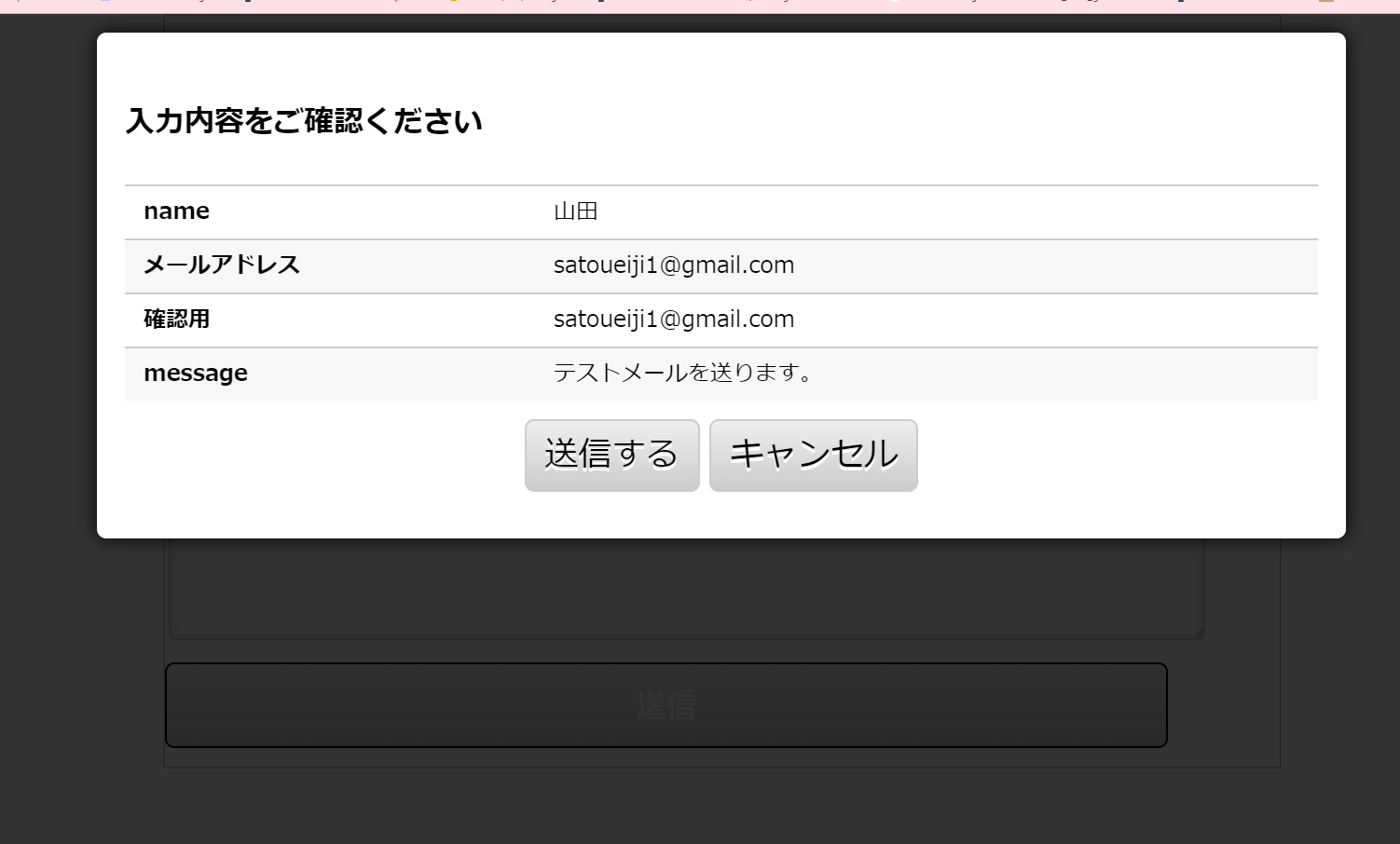
確認画面がでました。

送信できました。

送信先に無事届いてました。

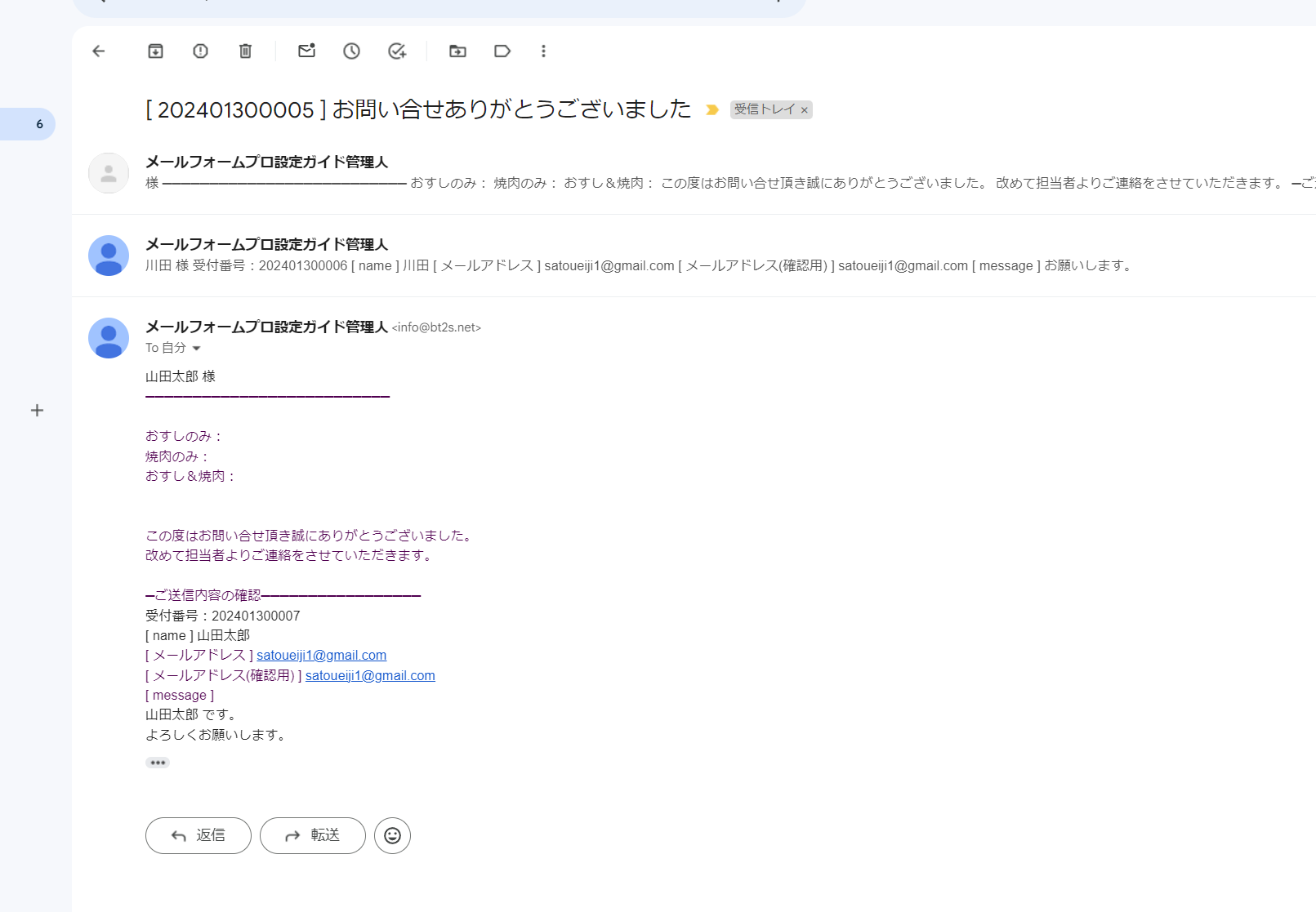
また、確認メールも無事届いてました。

今回、ここまで解説していたサイトがなかったので今回の解説をつくりました。
参考にしてみてください。
■メールフォームプロの使い方 これを見れば設置・運用・使い方がわかる